
ExpressionEngine How-to Articles
Topics range from beginner to advanced, but are all born out of real world, professional, day-to-day use of ExpressionEngine. Need more information? Get training videos and ebooks on ExpressionEngine from Mijingo.
How to Connect ExpressionEngine to a Third Party Email Delivery Service
Has a client ever said to you, “Why didn’t I get that reset password email?” Have you ever had to wait patiently for like ten minutes to get a new member activation email? Ever lose sleep wondering if your contact form is really working? If so, let me introduce you to the wonderful world of transactional email delivery services.
Review: Content Elements by Krea
Here’s the problem: Rich Text Editors (RTEs) are not always the best solution for a creating a diverse block of content for news post or longer, more complicated blog articles. Now don’t get me wrong, I love RTEs for many reasons; they let my clients update content for themselves with (usually) minimal fuss and effort on my part. So by and large they are a standard for every CMS in this day and age. And thanks to a recent ExpressionEngine update, a RTE is finally standard on my favorite platform.
However I’ve always felt that despite all the good that RTEs bring, they come with a decent amount of bad. Simply put, clients often mistakenly break a site’s design with RTEs. You can limit the damage through toolbar configurations that prune non-essential buttons and features, but I find myself often leaving out a more complex function such as table control. The table creation interface on most RTEs is lacking or easily misused by clients. The same goes for any kind of image use other than the very basic
Template Partials using Stash
The standard approach to EE templates has been to have a rough equivalence between a template and a page, or a template and a content type. Templates include a header and footer, which are usually done as snippets or embeds, and some content (possibly inline, possibly using more snippets and/or embeds).
The language of “template partials” is from the Ruby on Rails world, but the concept is solid for any framework in any language. In a nutshell, the idea is this: you have one wrapper template that has containers in it, and then you fill in those containers later. The wrapper template doesn’t care what’s in the containers, and the containers don’t care about the wrapper.
“But,” you may say, “my templates are all wrappers with containers for stuff! The stuff is all different, that’s why we have to have different templates!” It’s true that the “stuff” is all different–but are the containers all different? Take a look at a typical site you’ve built–I bet that you have at most two or three markup patterns for the whole thing.
If you’re used to the typical way of working with ExpressionEngine templates, you’ll see as we go on that the template partials pattern requires thinking “inside-out” for a while. However, there are some huge benefits to switching to this way of thinking.
Reusable Form Templates with ProForm
Editor Note: In this how-to article, ProForm developer Isaac Raway shows how to create reusable form templates with his ProForm module.
One of the features of ProForm is the ability to create a single template capable of rendering any form that is designed in the module. Creating a reusable form template is simple and it can provide the same consistent UI to all of your forms, reducing the amount of work it takes to create a new form.
Goals
The basic goals for this setup is to be as flexible as possible. To this end, the essential design for this system is intended to allow multiple ways of using the same base template:
- As a full form URL - this allows us to simply link to forms that have been created in ProForm, without having to hook up anything else
- As an embedded template - allows placing the form inside of another custom template that might also do other things
Let’s get started.
Automatic Add-on Builds Powered by Source Control

For the last two years I’ve been involved in the development and maintenance of large, feature rich add-ons for ExpressionEngine. These started out as primarily being internal projects for individual clients, but have since moved into my own work in the form of add-ons such as [ProForm][proform]. During this process of managing add-ons that have a rich set of features, I’ve run into a number of issues.
The add-ons that were developed internally at work were in use by multiple developers for multiple clients at the same time. Thus, each of these developers had competing and slightly incompatible goals and feature requests—features which all had to be done now, features that I had no reason (or ability) to say no to. This situation is the same that most add-on developers go through—we want to be able to say yes to all reasonable feature requests in a timely manner. Especially when first starting out as an add-on developer, one of the most important things you can do (aside from being generally helpful) is to say “yes” as often as possible.
This behavior can lead to a lot of stress. In my early experience with this kind of complexity, I was managing the same code base in multiple code bases then manually moving changes for each version between these separate projects. For most add-on developers the situation would be slightly different, but you can indeed end up with multiple versions of the same add-on. One for important client A, one for your own site, one for the default buyers.
The time scheduling issues aside (how exactly do you get two 100 hour features done in a week?) there was, at first, no way that I could manage the competing requests.
Implementing support for one critical feature would break an older feature, which had to be rewritten to use the new API provided by the first feature and so forth. At one point, things had gotten even worse with a separate developer implementing additions and changes directly to their own copy of an add-on, while I was receiving the same requests from other projects. So I’d then have to take the time to figure out how to merge those features back into the main version, while not taking other features along that those separate projects did not need.
Add-ons top of this that projects might still be running a very old version for weeks (the same is true for typical external customers), and then suddenly discover a bug that needs to be fixed in a very old version of the code. Is it easier to fix the old version, manually merge the changes into the current version, and move on? Or would it be better for them to upgrade to the latest version?
This whole situation was extremely unpleasant, and clearly unsustainable. It also wasn’t something I wanted to repeat with my own projects.
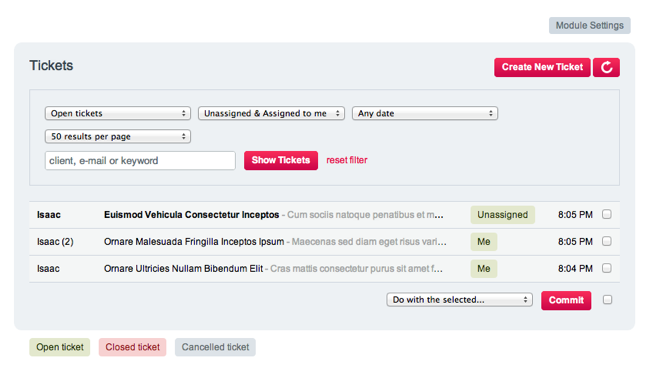
A Review and Overview of HelpDesk by Krea

I’ve been working with the new add-on HelpDesk from Krea and I want to share my experiences so far.
This review is based on my own effort to create an integrated, single location for supporting my own ExpressionEngine add-ons. I’ve considered using a number of other existing packages, most of which do not have any integration with ExpressionEngine, as well as the possibility to build my own support add-on. I also considered building a support section on top of an existing tool such as my ProForm module. I even considered building something from scratch using ExpressionEngine’s core capabilities. While I do think that these other options could certainly do the job, HelpDesk has given be a huge head start on the job and because of it I’m nearly finished with this new section of the site after only a few days of concentrated work with HelpDesk.
If you’re looking for my one line recommendation, it is this: buy a copy of HelpDesk.
Now let’s get into some specifics.
A Comparison of WYSIWYG Editors for ExpressionEngine

The state of add-ons in ExpressionEngine as an embarrassment of riches. Since the launch of Devot-ee, EE users now have thousands of add-ons to browse through. As new add-ons appear which duplicate the functionality of already existing add-ons, deciding which one is the right fit for your project has become more and more complicated.
When it comes to WYSIWYG editors this is especially true. I want to do my small part to help you find the add-on for the job. In this article, I don’t pick a winner of the bunch. Instead, I want to see for myself how the most popular editors stacked up and to share what I’ve found so you can pick the right add-on for each job.
I’m reviewing the following editors, focusing on for-pay editors since I expect a different level of support when I’m paying for software.
Wygwam is probably the market-leading commercial editor for EE, with a solid history of improvements and updates. Wyvern and Expresso are newer kids on the block, with Wyvern taking a feature rich approach while Expresso seems to be aiming for a simpler and more lightweight tool set.
Before I begin I want to note that with version 2.5 of ExpressionEngine due out soon with its own WYSIWYG editor and constant updates from the developers of each of the above add-ons, I will try to keep this article as up-to-date as possible. If any errors or omissions are present, please leave a comment.
Review and Overview of Forms 2.0 by DevDemon

Creating and managing website forms is tricky at best and downright painful at worst. Several years ago when I jumped into ExpressionEngine development, I had become spoiled from years of using Wufoo, but in this particular project, Wufoo was no longer an option.
At the time, I found only one add-on for EE forms management, but it didn
Using Cache Wisely with ExpressionEngine
Whenever ExpressionEngine renders a page, a variety of things happen. A parsing engine runs through the code, database calls are made, variables are replaced, conditional statements are evaluated, third party add-on scripts are run and more. While servers are amazingly fast at doing all of this, sometimes all of these processes can make a page take too many valuable seconds to load.
While it is always best practice to write your code so that the page loads as fast as possible, there are times where caching can come in and save the day by providing lighting-fast load times even for pages with a lot of processing needs. However, there are also times where caching can work against you and actually make the page slower than loading the page without it. I’ll cover the basics of caching in ExpressionEngine, including when not to do it.
How to Find an ExpressionEngine Freelancer
Recently on Twitter someone wondered aloud how he could find freelancers that do ExpressionEngine work. It’s really not that hard and there are a few different ways to go about it. Let’s run through them quickly so you can be on your way to finding the person you need.
These tips will help you find an ExpressionEngine professional, not just a freelancer. Some of the professionals you’ll find are agencies (larger and small), not individuals.
Multi-language Solutions for ExpressionEngine
At Republic Factory we’ve been working with ExpressionEngine for quite a few years now. We have more or less been lurking on Twitter and searching the forums now and then. Since being to EECI in Leiden the last two years and, as I write this, looking forward to going to NY in a few weeks we thought that this would be a good time to share a few tips with the community. Over the last few years we’ve gained a lot of experience building multi lingual sites with ExpressionEngine and that we feel hopefully could lend a hand to people starting out.
Being situated in Sweden we don’t have English as our first language, so most things we develop will be in Swedish and/or English. A lot of our projects also get translated to Norwegian, Danish, or Finnish. Recently, when working with a couple of bigger clients, we’ve also worked with languages like Russian, Spanish, Italian and Turkish. In this article we’ll give a few tips based on our experience of building multi lingual websites in ExpressionEngine, and introduce a couple of things to think about when starting out.
Simpler URLs with a Single Template
One of the greatest strengths of ExpressionEngine is its flexibility, so it’s no surprise that there are usually multiple ways of accomplishing the same task. But as you continue to work more and more with EE, you sometimes find better ways of doing things, whether it’s getting something done more efficiently or with less code (or hey, maybe both!).
A good place to start when you’re new has always been with the optional Agile Records site that can be set up with a new installation. EllisLab put together the channels, custom fields and templates in there to help beginners understand how EE works and allow them to become familiar with the template language. But like anything else, you need to be able to run before you can walk, so while the Agile Records site is great for starters and allows you to build a quite capable EE site, there’s certainly room for optimization.
The Dreaded Documentation
Last year I gave a talk at the EngineSummit 2 on documenting EE projects. I’ve learned a lot the hard way in the past and I want to share the ideas and approaches with you. Hopefully you can avoid the mistakes I made.
While it’s important to supply your clients or content editors with some form of documentation—that’s not the form of documentation we’re talking about right now. We’re talking about documentation for you, the developer. Documentation for other developers who aren’t inside your head 24/7. It’s important (and I’m not the only one that thinks so) and we’ll talk about why.
Edit SAEF in EE 2
Earlier this year, Ty Wangsness wrote a great article over at EMarketSouth which established the basics for enabling members of a site to edit channel entries outside the EE 2 control panel. While it was an excellent primer, his article only included instructions for enabling text input and text area fields, which left a lot of us wondering how to make richer fieldtypes work. Additionally, there were some sections which might have been unfamiliar for those of us who don
Building an Accessory, Part I
In this two part tutorial we’re going to walk you through building an accessory. The first part will cover creating a very simple HTML-based accessory with your contact information. The second part will build on the first using ExpressionEngine’s native code to create a fully functional contact form. Part I assumes you understand HTML, while part II will assume you know some PHP.
Let’s get started.
Multi-server Setup for EE 2
Now that ExpressionEngine 2 is growing closer to a non-beta release, and EllisLab has published a timeline for phasing out new distributions of ExpressionEngine 1, our Vector Media Group team has been choosing EE2 for more and more client projects. One of the first difficulties we ran into when we started using EE2 was the same one we ran into when we started using EE1 many years ago—how to handle our multiple server environments gracefully.
At Vector (like many other development shops) we’re typically concerned with three primary servers: the local machines we use for day-to-day coding, the staging site where we deploy releases for the client to see and build new features, and the production server where the live site actually exists. These machines all typically have completely different URLs and file paths. While one common approach is to keep different config.php files on each server, we’ve found a single dynamic configuration file works better for our workflow.
A Primer on Relationships (with EE)
It’s about time we got serious and defined this relationship. You know the one where we pair a couple of ExpressionEngine entries together like an eHarmony match made in nerd heaven. If you’ve never dabbled in the ways of Cupid, then it’s time you learn. Relationships or Related Entries in ExpressionEngine are a simple and powerful way to reuse existing data and avoid the ultimate no-no: duplicate data.
One of the best bits of advice that I received as a young developer was to make sure that my data was only in the database once. Database optimization, only editing data in one place, the reasons go on and on, and are perhaps best saved for an article in _DBA’s Rule The World_ magazine. What about us EE users though? How can we be cautious about duplicate data by taking advantage of EE Relationships? How does it benefit us, and more importantly our end users?
Simplifying How Content Works
When building a website it’s easy to get focused on the stuff that’s under the hood. You want to minimize database queries and find smart ways to use your markup and styles. Those things are absolutely important, but what’s also important is to make sure the site makes sense for those running it. With this article, I’m going to dive into one way to simplify how content works in ExpressionEngine by expanding the use of the Pages module to contain not just static content on a site, but a centralized hub for all those other bits of content that one might need to edit.
When I first started using the Pages module, I looked at it as a handy way to gather “static” pages in their own separate area in the Control Panel. This was an excellent solution for About pages, Privacy Policies and the like. The Pages module filled a gaping hole in how ExpressionEngine works.
Then I started using it for some slightly more non-traditional ways and the usefulness of the Pages module for me elevated to a new level.
Securing ExpressionEngine 2
Last month EE Insider asked the readers “What do you rename your system folder to?” The responses ranged from common dictionary words to random strings and everything in between. The responders are obviously concerned about security and doing what they can to ensure malicious users or bots cannot attack their Control Panel. Let’s take a look at a simple way to secure your ExpressionEngine 2 (EE2) installation.
Extending Default Member Templates
ExpressionEngine is often used to manage membership sites, something it excels at. To help you manage member functions on the front end EE includes a comprehensive set of member templates that can be themed. You can of course choose to not use them at all and there are at least a couple of 3rd party member function options.
I want to show you how you can extend the functionality of the membership templates and/or change their default behaviour. We’re going to do that with a very simple extension. This type of extension will work in both EE 1.5.2+ and EE 2.x. The examples will use EE 1.x and the default site but you can find extensions for both EE versions at the end of this article.
Cartthrob: A Closer Look
A couple of weeks ago the latest attempt at e-commerce on ExpressionEngine—Cartthrob—was released. Anyone that has been using ExpressionEngine long enough knows that flexible e-commerce inside of EE has always been an elusive, slippery goal. Cartthrob is trying to change that.
I took a closer, hands-on look at the new add-on and how it impacts doing e-commerce with ExpressionEngine.
Password Protected Content Made Simple
Every so often I come across a project where part of the spec involves a private area of content accessible via a password. ExpressionEngine gives us a number of ways to protect content out of the box.
One of the basic approaches is to restrict content to member groups thus requiring a member account for each person. If your content is not member-specific another approach is to create a generic user account and supply each individual with the username and password with which to log in.
Each approach would work in numerous scenarios. However, today I want to look at how we can utilize weblogs on a very basic level to manage password protected content very easily. Our goal is to result in a process that uses default EE functionality and that the “average client” can manage with little difficulty or confusion.
We will be using a single weblog to manage the password-protected content. The type of content is irrelevant at this point so let’s focus on how we can achieve this.
Creating Aside Content
Say you’re building a site for a small business with the following sections: Home, News, About Us and Contact. Each of these sections contains its own static content, blog or a combination of both. But each section also contains so-called “aside” content, with things like quotes, testimonials, call to actions and so on. Aside content is so ubiquitous nowadays, HTML5 has even given it its own HTML tag!
But how do you manage aside content in ExpressionEngine? Here’s one way of doing it using categories and the Low Seg2Cat extension.
Ask the Pro: Shopping Cart Solutions for EE
 So here we are, our first entry on this new journey we’re calling “Ask the Pro”. For those of you that don’t know me I’m Fred Boyle, the Digital Chef at nGen Works in Jacksonville, FL. I take care of all things EE among other geeky tasks.
So here we are, our first entry on this new journey we’re calling “Ask the Pro”. For those of you that don’t know me I’m Fred Boyle, the Digital Chef at nGen Works in Jacksonville, FL. I take care of all things EE among other geeky tasks.
Don’t forget to email askthepro@eeinsider.com to ask your question. But what you’ve really come here for are the answers to the questions, so let’s get on with the show!
Travis Schmeisser on Structure
Editor’s Note: Travis Schmeisser is one of the creators of the popular Structure module. Travis kindly agreed to write an article explaining how Structure came about and how it’s used.
Structure is an alternate method for building ExpressionEngine sites which focuses on pages to create hierarchy for your content. We recently released version 2.0, which is now a commercial module ($65 per site license) and includes several of the most highly requested features to date. There are tutorials and code samples for how to actually setup Structure at both Jambor-EE and the Structure site, but with this article I hope to explain some of the thinking behind the add-on and reveal why it can not only speed up your development, but make your client’s lives a lot easier.
Yearly Archive with YearList
A few years ago, a client needed to list out all of the years in which there were articles on the site and allow people to click on the years and get a list of all of the articles in that year; the result being an archive of the entries by year. For those of you that have tried, you probably know that ExpressionEngine does not handle this out-of-the-box. But it does help us about half-way.
My solution was very simple. I wanted to create a list of years and make them clickable so I can access a results page with all of the articles from that year.
Improving CP Comments View without Code
Recently, I found myself needing to tweak how the ExpressionEngine Control Panel displays the list of comments for an entry. The editors of a website I help maintain wanted to get a more complete overview of the comments on an entry, so they could quickly tell which are spam comments and mark them to be deleted.
In the Control Panel, there is the View Comments/Trackbacks page, which you can access by clicking the “View” in the “Comments” column of the Edit entry listing. But in order to see the entire comment, you have to click on the comment link, view the complete comment text and then go back to mark the comment as spam or delete it. When each entry receives dozens of comments, this quickly becomes a lot of clicking and tremendous wasted effort.
Learn how, through a process of discovery, I found a solution to my problem that required no code, but just a couple of config.php settings.
Building with CodeIgniter: Using Libraries
So now that we have Building a blog with CodeIgniter, in order to make it lifestreamy, to make it tumble we need to add our delicious and twitter links to it. To do this, we’re going to employ an area outside of the MVC structure called “Libraries.”
Building with CodeIgniter: Adding the Blog
There is nothing in the world everyone wishes to hear more than your opinion. The primary vehicle for this is your blog. In the last article we began the process of building a tumblelog with CodeIgniter. In this, Part 2 of a four-part series, we will be building the blog in CodeIgniter.
Developing EE Sites on Windows
Editors Note: I’d like to welcome Sean Smith as the newest guest author on EE Insider. Sean is a Canadian web developer based in Seoul, South Korea. He is an avid ExpressionEngine fan and runs EEforums4You, which helps other EE developers skin the Forum module. If you want to know more about Sean he can be found on Twitter @createsean or in a coffeeshop drinking coffee.
When talking to web developers it seems that the overwhelming majority are Mac users. That certainly seems to be the case in the ExpressionEngine community, but there are still a large number of developers using Windows XP, Vista or soon Windows 7. This article will discuss several tools and applications that are essential for developers using the Windows platform.
Building with CodeIgniter: Beginning your Tumblelog
Editors Note: I’d like to welcome back Kenny Meyers as a guest author on EE Insider. Kenny is a web developer at Seattle, WA based Blue Flavor. He loves ExpressionEngine & CodeIgniter for their “less is more” approach and the ability to generate good, clean standards-compliant markup. He will be writing a series of articles on building a simple web application with CodeIgniter.
In my previous article, we went over the basics of CodeIgniter. Now we’re going to actually build something. For this four-part series we’ll build a tumblelog using many of the features CodeIgniter has built-in as well as third-party libraries.
Let’s get started.
Resources for Optimizing Your EE Website
Many of us have been in this situation. You launch a snazzy new website and once the traffic starts to hit it, the site drops to its knees and begins crawling its way through the day. Your client or boss starts emailing and then calling, asking: “Why is the site so slow? Can you fix it?”
With a little planning and an eye towards EE template coding best practices, you can prevent the situation I described above.
Filtering Content with Dynamic Parameters
Dynamic Parameters are a documented feature of the ExpressionEngine weblog entry tag pair but it’s something you might not have used before or even know about. In this article we’ll walk through two simple ways to allow your content to be filtered using Dynamic Parameters.
EE Quick Reference Chart
So, you’re starting out building your first site with ExpressionEngine and you’re thinking to yourself: “I wish there was an easy one-page document I could use to reference some of the most commonly used ExpressionEngine tags and variables.” Well, you’re in luck.
Essential ExpressionEngine Add-ons
There are hundreds, if not thousands, of ExpressionEngine add-ons out in the wild. Many of those are critical to any sites I develop, so I thought I’d share a list of ExpressionEngine add-ons that I use for almost every project.
A Gentle Introduction to CodeIgniter
So you’ve heard the news that ExpressionEngine 2.0 is built entirely on CodeIgniter and with EE 2.0
Getting Started with Git and Github
If you’re looking into implementing version control (what’s version control? A Visual Guide to Version Control) in your workflow, there are a few options out there. A popular and solid choice is Subversion (SVN), a free system that has one main repository on a centrally located server. It’s a great system and I use it for some of my personal projects and it’s our version control system for Airbag projects. Last summer I wrote about Subversion, and how it can improve how you collaborate on project, for A List Apart magazine.
?Using the Custom Profile Data Tag
If you’ve ever built an ExpressionEngine site with significant membership capabilities, you may have run into the less-than-ideal situation that is the Member Templates. I usually use a third party module to handle membership functionality in the templates. But there is a way to display member data on your site without the need for a third-party module.
Creating a Robust Config.php File
A frequent question in the forums is how to easily move a site from a staging or local server to a production server without everything breaking. While site migration is out of the scope of this article, I do want to address one simple way you can make moving sites easier: create a robust config.php file.
In recent versions of ExpressionEngine, the config.php file has become leaner as more of the installation settings have been moved into the database. This can be a inconvenience when moving a site to a different server because it requires making so many database changes and isn’t as portable as file.
Luckily, we can still use the config.php file to override settings in the database.
Feeding Entries with LG Data Matrix
Editors Note: I’d like to welcome web developer Brandon Kelly as a guest author on EE Insider. Brandon is also active in the EE developer community, having released five EE Add-ons, including the popular extension Playa.
As an extension developer, I want to make it as easy as possible for people to track updates to my extensions. I tend to promote major updates on the EE Extensions Forum and Twitter, and LG Addon Updater carries a lot of weight as well. Recently I decided to open up a new avenue for tracking updates: Change Log feeds. A lot of people use feed readers to subscribe to the websites they enjoy, so why not use them to track extension updates as well?
A Simple Script to Upgrade ExpressionEngine
Last week I showed you how to rebuild an EE sandbox using a simple shell script that pulled from a database dump and tarball of ExpressionEngine files that create a fresh install of ExpressionEngine. Well, now here’s another shell script that I think you might find very useful.
Automatically Rebuilding an EE Sandbox
As part of this site and other development work, I find myself testing a lot of EE add-ons. I also work on my own add-ons. For both of these activities it’s required to have a local install of ExpressionEngine, configured just how I like it. I call it my EE Sandbox, a place where I can play in EE. I had been creating my sandbox manually each time I needed to refresh it, but that quickly became too much work each and every time I needed to start over.
What are EE Add-Ons?
If ExpressionEngine doesn’t do exactly what you need it to, don’t worry. The developers of EE have created a way to extend and customize ExpressionEngine using EE Add-ons. Add-ons are small pieces of software that you download and install and which allow you to add features to ExpressionEngine without any programming knowledge or altering the core application files.
The (not always) Simple Search Form
If you’ve implemented the Simple Search Form before, you’ve probably come across this. For me, it’s the small thing that I usually forget until I go to test some search terms to make sure the search functionality is working as expected and the results have the proper URLs.
So what am I talking about?
Hand-rolled Social Bookmark Links
If you’re building a website it’s probably a good idea to make it as easy as possible for your site visitors and readers to share your content with their online community and friends. We’ll look at the easy way to do it and then the hand-rolled way.
ExpressionEngine Tags Primer
So, EE tags. They’re the things that start and end with curly braces and that you use all over your EE templates to make your content appear. This short tutorial will give you an overview of EE tags, the different kinds and how they’re made.
Case Study: Social Networking with ExpressionEngine, Part 2
Along with the ability for users to join networks, the client also required that users are able to connect individually as “colleagues.” This is, as you probably know, basic functionality for any social networking website. We’re not breaking new ground here…except that this type of functionality isn’t built-in to ExpressionEngine.
Case Study: Social Networking with ExpressionEngine, Part 1
ExpressionEngine is a great tool to manage content, allow commenting on content and dozens of other ways of interacting with the content (ratings, saving or favoriting, tagging) using third party add-ons. But the client also wanted some more traditional social networking features: groups and friends.
The Tools I Use - TextMate EE Bundle and Color Theme
Earlier this week, Eric posted to the PragProg EE Screencast forum asking about how I get the EE tags to be color coded in TextMate in the ExpressionEngine training videos. I realized that I never explicitly mentioned this and want to now for those who use Macs and TextMate. It might make it even easier to follow along with the screencasts if our code matches colors.
Developing an ExpressionEngine Site Locally
I know I’m not the only one who develops ExpressionEngine sites on the local computer first, but I’m also certain there are many people who do not and would like to learn more. If you’re one of those people, this ExpressionEngine tutorial is for you.
Installing ExpressionEngine
So, you’re ready to jump into the world of ExpressionEngine? You’ve got your tutorials in front you and are ready to start building your first EE-powered website. All you need to do is install ExpressionEngine on your local computer of web server and then it’s off to the races! This guide to installing EE will help you kick start the EE learning process.