A Comparison of WYSIWYG Editors for ExpressionEngine
by James Buckley

The state of add-ons in ExpressionEngine is an embarrassment of riches. Since the launch of Devot-ee, EE users now have thousands of add-ons to browse through. As new add-ons appear which duplicate the functionality of already existing add-ons, deciding which one is the right fit for your project has become more and more complicated.
When it comes to WYSIWYG editors this is especially true. I want to do my small part to help you find the best add-on for the job. In this article, I don't pick a winner of the bunch. Instead, I want to see for myself how the most popular editors stacked up and to share what I've found so you can pick the right add-on for each job.
I'm reviewing the following editors, focusing on for-pay editors since I expect a different level of support when I'm paying for software.
Wygwam is probably the market-leading commercial editor for EE, with a solid history of improvements and updates. Wyvern and Expresso are newer kids on the block, with Wyvern taking a feature rich approach while Expresso seems to be aiming for a simpler and more lightweight tool set.
Before I begin I want to note that with version 2.5 of ExpressionEngine due out soon with its own WYSIWYG editor and constant updates from the developers of each of the above add-ons, I will try to keep this article as up-to-date as possible. If any errors or omissions are present, please leave a comment.
Jump to your section of interest
- Appearance
- Multiple Toolbar Support
- Toolbar Creation Interface
- File Handling
- Image Handling
- Hyperlinks
- Installation
- 3rd Party Addon Support
- Other Differences
- Pricing and Final Thoughts
Appearance
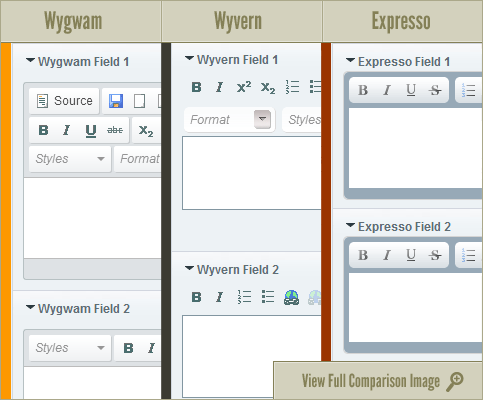
All three add-ons do a good job of blending into the default EE theme, with Expresso having the most attractive and modern icons. An initial criticism I had for Expresso was that the toolbar background itself seemed too dark, and on a page with several Expresso fields, it was a little distracting from the other form elements. I had to revise my opinion when I found out that I could change that background color to whatever I wished, or to match the default background, currently this is the only editor to support that branding feature. Wygwam has a well designed subtle look that doesn't distract too much from the rest of the entry form or content, while Wyvern appears very sparse due to no background color or toolbar outline. Though it's might be a minor point in the grand scheme of thing, those who love a pretty client-facing entry form should look to Expresso or Wygwam for overall good looks.

Multiple Toolbar Support
Wygwam and Wyvern both share the ability to easily create unlimited custom toolbars through a simple drag and drop interface while Expresso allows the creation of a single custom toolbar interface via text-based configuration or the choice of 3 pre-set toolbars. I did find that I really missed the ability to create as many toolbar configurations as I wanted in Expresso, and consider that its main shortcoming. A bonus to Wyvern's fieldtype toolbar configuration was that you can specify a custom toolbar for each member group for a specific field. For example you can show system administrators a different toolbar versus content editors, which I've wished for more than once.
Toolbar Creation Interface
Both Wyvern and Wygwam feature flexible toolbar creation interfaces. Each features drag and drop reordering of toolbar icons, a feature lacking from Expresso. However all three add-ons give you the ability to add or remove individual icons from the toolbar. Wygwam shines here with an intuitive horizontal layout that better reflects how your menu bar will look to the end-user. The ability to drag common groups of icons to the toolbar configuration really shows off how well thought-out the interface is and allows you to create a toolbar faster and consistently. Pixel and Tonic is known for their polished interfaces and Wygwam is a perfect example of that well-deserved reputation.
I do wish Wygwam and Wyvern allowed me to easily remove some of the heading levels without playing with config files,an easy option through checkboxes in Expresso's settings interface, as I rarely let clients create H3 or H4 headings. It's important to note that since all three editors are powered by CKEditor, custom styles, plugins and additional buttons are available for use in each of the editors by tweaking a javascript and css files.
File Handling
All three editors do a good job of integrating EE's native file manager into their respective interfaces but only Wyvern and Wygam offer compatibility with Pixel and Tonic's popular Assets file manager module. It's no surprise that Wygam has Asset support since it's also developed by Pixel and Tonic, but P&T should be praised for the additional option of support for CKFinder, which works extremely well as a file and folder browser. I can't help but wonder whether P&T will eventually drop this support, as it competes with Assets on a few features and EE 2.4 now has a capable file manager.
Image Handling
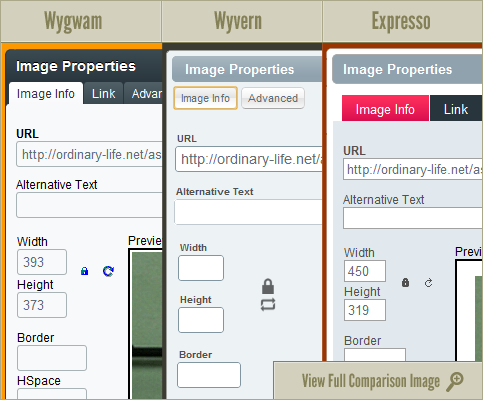
Naturally all three editors give you options for embedding an image and all three work as expected. One minor difference to note is that by default, Wygwam and Wyvern automatically hardcode the width and height via inline CSS, while Expresso doesn't. Designers who have a hatred of inline styles may prefer the latter.
Each editor has a slightly different-looking interface, but nearly identical functionality. All have an “Image Info” tab with basic things like URL, Alt Text and width/height and a slightly clunky preview area for image alignment. They also have an “Advanced” tab with options for adding custom styles and links to description pages. Lastly, Wygwam and Wyvern feature a tab that allow you to hyperlink an image from within the image-settings dialog box, instead of the editor. I do find Wyvern's older Apple-style buttons a little out of place, clashing with the regular EE interface.

I'm excited to see how Ellis Lab is handling image alignment in their upcoming editor. From the preview video, they displayed alignment controls in the main form interface instead of the cramped confines of the properties dialog box, something I'm hoping all the editors switch to over time.
Hyperlinks
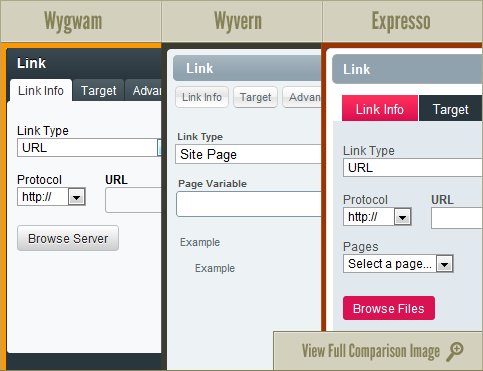
All the editors handle URLs, Emails and Anchors as expected and each incorporates the native Page module in EE, but only Wyvern allows you to search through the titles of all pages instead of using a limited drop-down selection list. This is great for larger sites that use the Pages module extensively.
Also worth noting, when Wyvern and Wygwam link to static pages they create a dynamic link element that looks like this {page_url:27}, instead of adding a static url. When your entry is processed the tag is linked to the page dynamically. The advantage of this approach is that a link won't break if you rename the title of your post and update the URL Title field.

Installation
All three add-ons have the typical upload and add-on activation routine. However, Wyvern requires you to download and install CKEditor into its own add-on folder as a separate step, which is a little annoying and I can't help but wonder if this might allow some accidental breakage if CKEditor and Wyvern become out of sync.
3rd Party Addon Support
All three editors are compatible with a variety of third-party add-ons and services. Looking over the feature chart I created, I was relieved to see the most popular add-ons such as SafeCracker, Low Variables and Matrix were universally supported. Wyvern extended support to include external font libraries such as Google Fonts and Typekit, a move that I expect to become more common going forward. Wygwam stops short of supporting some of the new navigation add-ons on the block, NavEE and Taxonomy for example, but did include Structure integration.
What's also nice to see is that other add-ons for ExpressionEngine are now adding support for various WYSWIG editors on their own. EE Hive's Flickr plugin includes a custom toolbar button for Wygwam and Channel Images integrates with both Wygwam and Wyvern. The number of add-ons preclude me from listing all the integration examples that are currently available, but leave a comment if you have a favorite.
Other differences
Each editor has its own set of smaller features, and while I won't make a comprehensive list, I wanted to point out a few of the things that make each editor special. Expresso has the abilities to strip out unwanted tags (great for frontend usage) and to limit a field by character or paragraph counts. Wyvern has the option to obfuscate, auto-link email addresses, and to encode ExpressionEngine tags. Lastly Wygwam recently added Images Only mode to create free-form for gallery-style image placement.
Pricing and Final Thoughts
While all the add-ons are affordable in the context of most professionally developed site budgets, Wyvern and particularly Expresso tend to be the more affordable choices, offset somewhat by Wygwam's recently introduced bulk discount when you purchase 10 or more licenses of the same product.
| Wygwam | $35.00 | 10% off when purchasing 10+ |
| Wyvern | $25.00 | No bulk/developer license |
| Expresso | $9.95 | $145 for an unlimited usage developer license |
Three great editors, each with its own approach to solving the wysiwyg problem. I'm excited to see what all the recent competition in this area will produce, especially with Ellis Lab's addition coming up very soon. Be on the lookout for an updated article as this essential add-on category changes and grows over the next few months.

 Post to Twitter
Post to Twitter