Review: Content Elements by Krea
by James Buckley
Here’s the problem: Rich Text Editors (RTEs) are not always the best solution for a creating a diverse block of content for news post or longer, more complicated blog articles. Now don’t get me wrong, I love RTEs for many reasons; they let my clients update content for themselves with (usually) minimal fuss and effort on my part. So by and large they are a standard for every CMS in this day and age. And thanks to a recent ExpressionEngine update, a RTE is finally standard on my favorite platform.
However I’ve always felt that despite all the good that RTEs bring, they come with a decent amount of bad. Simply put, clients often mistakenly break a site’s design with RTEs. You can limit the damage through toolbar configurations that prune non-essential buttons and features, but I find myself often leaving out a more complex function such as table control. The table creation interface on most RTEs is lacking or easily misused by clients. The same goes for any kind of image use other than the very basic “insert picture here”. You can work around some of this with clever coding and user training but I’ve always felt there should be a better way.
A Potential Solution
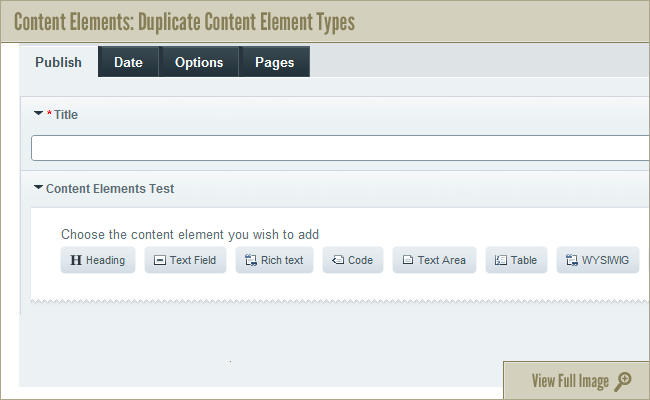
I knew immediately when I saw the the release of Krea’s Content Elements add-on, that someone else had at least some of the same problems I did. Content Elements’ concept is simple- do away with several custom fields that are created at the time of channel creation and are set in stone and replace them with one super-flexible content field that can be customized per entry. This new field can contain as many content “elements” as you want.
Available Headings
As of now, the following element types are available:
- Headings - H1, H2 and so on
- Code - blocks of code surrounded by PRE tags
- Rich Text Editor - based on CKEditor
- Tables
- Text fields/areas
- Galleries
- Flexibility
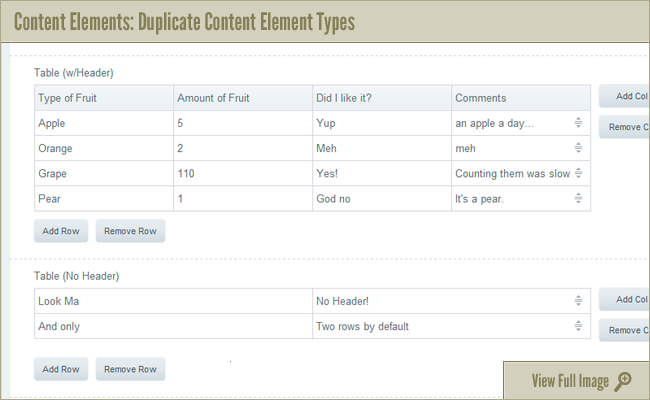
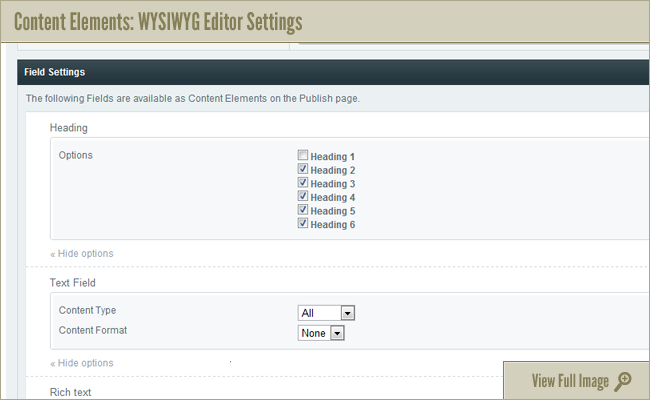
After creating your first Content Element field in EE you’ll find each element type can be adjusted with custom settings per ExpressionEngine field and per element within that field. You can even create several of the same element type with different settings. For example, one table element can include headers and 4 columns and rows, and another can have no heading and only 3 columns and rows by default. This allows some very attractive flexibility as you can give each element its own label. Each element can be ordered through drag-and-drop for each entry, so very little is set in stone. All the while, the addon ensures nice clean code for each content type.
Ouput & Coding
Getting output from your Content Element field works much the way you’d expect. A tag pair based on your field name is required for each element type. Then within that you need to provide an “element” tag pair representing the actual element type being processed. For instance, you’d need:
{textarea}
<p class="text-area-style">{value}</p>
{/textarea}
To produce the
<p class="text-area-style">Lorum Ipsum</p>
The {value} of course, outputs whatever the element field contained. You can wrap any HTML/CSS around this as you like. Additionally, if you used two of the same time of element blocks, you can format them differently by checking the {element_name} variable.
{textarea}
{if element_name=="Quote"}
<p class="quote">{value}</p>
{if:else}
<p>{value}</p>
{/if}
{/textarea}
Additionally, some of the content types have additional variables that allow you to limit characters and strip out HTML. While not as fully featured as something like Hacksaw, these features are nice to have.
Challenges and Opportunities
Content Elements is an extremely strong version 1 product with a clean, polished UI and very good flexibility for the money. Will it replace one of the many RTE options available? The best answer I can come up with is: sometimes.
Content Elements’ flexibility is also one of its biggest weaknesses. Currently you can’t “pin” a certain content element as default, or ensure that an element is required. These caveats may prompt you to use a traditional custom field. -These drawbacks are not showstoppers but I’d like to see they addressed in future versions. The built-in WYSIWYG editor itself is solid, but it lacks image handling other than the gallery content element, though plans for this seem to be in the works. More options in general for each element would be welcome, for example, the ability to set individual table column widths would be a great addition. I also wish that many of the available third- party field types worked with Content Elements, and Krea has let me know that it’s in the works. My last concern is that by creating content in Content Elements, I seem to lose the ability to use plugins on that content, such as the previously mentioned hacksaw. If a certain formatting option is not built in, you might be out of luck.
Overall I really like the concept and execution of this addon, Krea has created something that fills a need and I can’t wait to see it evolve. I can’t wait to exploit its flexibility and control on a suitable project.
Content Elements Information
- $55 per site license
- $35 per site for 10 site license
- Requires ExpressionEngine 2.1.0 or later




 Post to Twitter
Post to Twitter