All articles filed under “Using Add-ons”
Here’s the problem: Rich Text Editors (RTEs) are not always the best solution for a creating a diverse block of content for news post or longer, more complicated blog articles. Now don’t get me wrong, I love RTEs for many reasons; they let my clients update content for themselves with (usually) minimal fuss and effort on my part. So by and large they are a standard for every CMS in this day and age. And thanks to a recent ExpressionEngine update, a RTE is finally standard on my favorite platform.
However I’ve always felt that despite all the good that RTEs bring, they come with a decent amount of bad. Simply put, clients often mistakenly break a site’s design with RTEs. You can limit the damage through toolbar configurations that prune non-essential buttons and features, but I find myself often leaving out a more complex function such as table control. The table creation interface on most RTEs is lacking or easily misused by clients. The same goes for any kind of image use other than the very basic
Read entire article →
The standard approach to EE templates has been to have a rough equivalence between a template and a page, or a template and a content type. Templates include a header and footer, which are usually done as snippets or embeds, and some content (possibly inline, possibly using more snippets and/or embeds).
The language of “template partials” is from the Ruby on Rails world, but the concept is solid for any framework in any language. In a nutshell, the idea is this: you have one wrapper template that has containers in it, and then you fill in those containers later. The wrapper template doesn’t care what’s in the containers, and the containers don’t care about the wrapper.
“But,” you may say, “my templates are all wrappers with containers for stuff! The stuff is all different, that’s why we have to have different templates!” It’s true that the “stuff” is all different–but are the containers all different? Take a look at a typical site you’ve built–I bet that you have at most two or three markup patterns for the whole thing.
If you’re used to the typical way of working with ExpressionEngine templates, you’ll see as we go on that the template partials pattern requires thinking “inside-out” for a while. However, there are some huge benefits to switching to this way of thinking.
Read entire article →

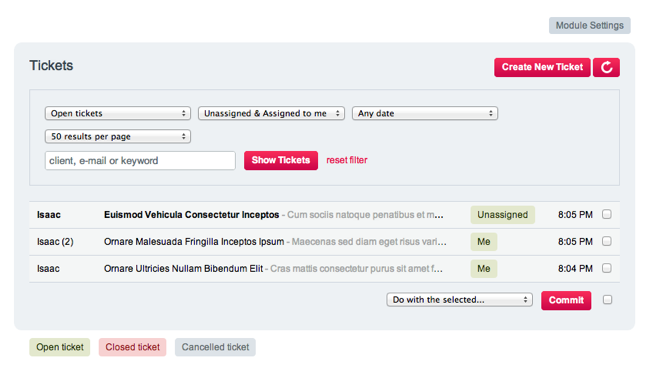
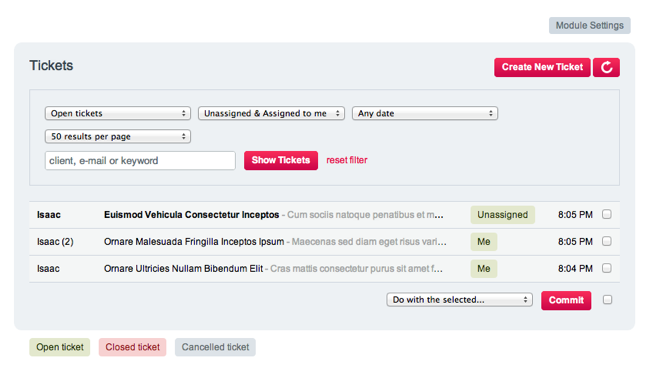
I’ve been working with the new add-on HelpDesk from Krea and I want to share my experiences so far.
This review is based on my own effort to create an integrated, single location for supporting my own ExpressionEngine add-ons. I’ve considered using a number of other existing packages, most of which do not have any integration with ExpressionEngine, as well as the possibility to build my own support add-on. I also considered building a support section on top of an existing tool such as my ProForm module. I even considered building something from scratch using ExpressionEngine’s core capabilities. While I do think that these other options could certainly do the job, HelpDesk has given be a huge head start on the job and because of it I’m nearly finished with this new section of the site after only a few days of concentrated work with HelpDesk.
If you’re looking for my one line recommendation, it is this: buy a copy of HelpDesk.
Now let’s get into some specifics.
Read entire article →

The state of add-ons in ExpressionEngine as an embarrassment of riches. Since the launch of Devot-ee, EE users now have thousands of add-ons to browse through. As new add-ons appear which duplicate the functionality of already existing add-ons, deciding which one is the right fit for your project has become more and more complicated.
When it comes to WYSIWYG editors this is especially true. I want to do my small part to help you find the add-on for the job. In this article, I don’t pick a winner of the bunch. Instead, I want to see for myself how the most popular editors stacked up and to share what I’ve found so you can pick the right add-on for each job.
I’m reviewing the following editors, focusing on for-pay editors since I expect a different level of support when I’m paying for software.
Wygwam is probably the market-leading commercial editor for EE, with a solid history of improvements and updates. Wyvern and Expresso are newer kids on the block, with Wyvern taking a feature rich approach while Expresso seems to be aiming for a simpler and more lightweight tool set.
Before I begin I want to note that with version 2.5 of ExpressionEngine due out soon with its own WYSIWYG editor and constant updates from the developers of each of the above add-ons, I will try to keep this article as up-to-date as possible. If any errors or omissions are present, please leave a comment.
Read entire article →

Creating and managing website forms is tricky at best and downright painful at worst. Several years ago when I jumped into ExpressionEngine development, I had become spoiled from years of using Wufoo, but in this particular project, Wufoo was no longer an option.
At the time, I found only one add-on for EE forms management, but it didn
Read entire article →
One of the greatest strengths of ExpressionEngine is its flexibility, so it’s no surprise that there are usually multiple ways of accomplishing the same task. But as you continue to work more and more with EE, you sometimes find better ways of doing things, whether it’s getting something done more efficiently or with less code (or hey, maybe both!).
A good place to start when you’re new has always been with the optional Agile Records site that can be set up with a new installation. EllisLab put together the channels, custom fields and templates in there to help beginners understand how EE works and allow them to become familiar with the template language. But like anything else, you need to be able to run before you can walk, so while the Agile Records site is great for starters and allows you to build a quite capable EE site, there’s certainly room for optimization.
Read entire article →
In this two part tutorial we’re going to walk you through building an accessory. The first part will cover creating a very simple HTML-based accessory with your contact information. The second part will build on the first using ExpressionEngine’s native code to create a fully functional contact form. Part I assumes you understand HTML, while part II will assume you know some PHP.
Let’s get started.
Read entire article →
Say you’re building a site for a small business with the following sections: Home, News, About Us and Contact. Each of these sections contains its own static content, blog or a combination of both. But each section also contains so-called “aside” content, with things like quotes, testimonials, call to actions and so on. Aside content is so ubiquitous nowadays, HTML5 has even given it its own HTML tag!
But how do you manage aside content in ExpressionEngine? Here’s one way of doing it using categories and the Low Seg2Cat extension.
Read entire article →