ExpressionEngine 2: Total Domination!
Photos by Jeffrey Zeldman.
We had sent out a set of interview questions that we weren’t sure we would receive for ExpressionEngine 2 Week. Derek Allard, one of EllisLab’s developers, was on vacation. Since he’d been slaving away for years on EE 2, we gave him a free pass. But Derek is what the kids call a “trooper” and he came back to us this week with the answers! It turned out to be a really great interview, timely due to the discussion and popularity of CodeIgniter and EE, and we got permission from the ‘Lab to post it. So, EE denizens, it’s my pleasure to give you our interview with the great Derek Allard:
Let’s start with a general question. Most readers of EE Insider know of CodeIgniter but not everyone may be aware what a PHP framework is, why it matters and how CodeIgniter fits in. Can you give a quick overview of what CodeIgniter is and why its been so popular among web developers?
No, let’s start with an apology. I know it was EE 2.0 week last week, but I was out at EECI, and then my wife and I took a week to tour around Holland - so sorry, hopefully it’s worth the wait. ![]()
To the question; my favourite (editor’s note: Canadian) way of describing CodeIgniter is “It helps when you want help, and gets the hell out of your way when you don’t”.
CodeIgniter is a toolkit for PHP developers. It’s high quality code that helps you do your tasks, whether complex or menial, quicker and more predictably. It also offers a level of abstraction to your code, meaning it is more flexible and can be re-used easier, and conventions (that can be broken) to make things faster for you to develop a web application.
We all know EE 2.0 is built on top of the CodeIgniter framework. Why was this done and how did it impact CodeIgniter itself? Will CodeIgniter continue being an open source framework?
Easy question first; yes, absolutely CodeIgniter will remain Open Source.
Why was EE built on CodeIgniter? There are a number of advantages for us here, and I’ll outline a few in a moment, but in my mind the real answer is that we wanted to practice what we preached. We are committed to making CodeIgniter a fantastic framework with a fantastic community around it, and we wanted to prove it by building our flagship product on it. If EE 2.0 built on CI is not enough to convince people that CodeIgniter is a more then capable framework, there is nothing that will convince them.
On a technical level, here are a few of the notable advantages: database abstraction, strong, well-tested security, and powerful proven code libraries. If you are an ExpressionEngine Addon developer, these are pretty significant.
Also (and I know I’ve mentioned it already) there’s the CodeIgniter community, where you’ll find some of the sharpest coding brains I’ve ever met. At EllisLab we’re really spoiled, between the two (ExpressionEngine and now CodeIgniter) groups, we’ve got something really special. Everyone is committed to quality, helping and sharing. Best of all, as ExpressionEngine gets better then CodeIgniter gets better, and vice-versa.
So on a superficial level, we’re likely to see an infusion of developers; and on a deeper level, we’ve got 2 communities with similar “personalities” and values coming together. The possibilities for future development, Addons and extra functionalities is pretty cool. And as I once said , even if you are an EE developer who doesn’t do much coding; the nerds are excited, and you should be excited that the nerds are excited.
Can you name a few examples of CodeIgniter features that came out of implementing a feature in EE 2.0?
Oh boy, a lot. I’d say at somewhere around 75% of everything since 1.6 is directly attributable to EE development.
Now, before I continue, let’s be clear on something… asking me this question means that I’ll get into details that will have most of your readers rolling their eyes and moaning “BOOORIIIIIIIIIING” at their monitors. You’re setting me up to be the most boring interview ever aren’t you?
S’okay, I’m a nerd, let’s get into specifics.
The database stuff got a lot of attention. The entire database forge class that allows you to create, modify and delete tables and otherwise manipulate your database was added for ExpressionEngine 2. When I built it we didn’t know what to call it, so I suggested “DB Forge”, and Rick Ellis joked that we could only implement it if we called it “day-bay-for-jay”.
Active Record was also dramatically expanded to allow for all the complex SQL that ExpressionEngine used. For example where_in(), or_where_in() and the like. Also limiting on updates and deletes, and expanded functionalities like count_all_results(), and min, max, average and sum selection. These weren’t difficult queries to write manually, but we liked the idea of developers being able to pick Active Record and use it as much as possible. There are still some very complex queries that Active Record doesn’t handle well, and we’ve got some ideas for how to handle that for the purposes of database abstraction.
Oh yeah, and Active Record caching.
For the File Manager we needed some more information. Enter get_dir_file_info(), get_file_info(), get_mime_by_extension(), symbolic_permissions() and octal_permissions() to the File helper.
There were a bunch of general speed and security enhancements. The XSS protection is tighter, natively handles arrays, is more picky (ie: fewer false positives) and generally much snappier.
With EE 2.0 built on CodeIgniter, it seems that this will open up EE add-on development to an existing, vibrant community of developers. How will CodeIgniter impact add-on development for EE 2.0? Do I have to go back and relearn add-on development? Is it easier now that before?
Yeah, there are parts of Addon development that you’ll need to relearn, but you know, if you’re at a level where you’re writing Addons then nothing there will be confusing. Ultimately it’ll be much (much) nicer for you. Addons now have access to CodeIgniter resources and coding conventions. You’ve already posted some really informative articles about that topic, and I’d suggest people start there if they want to learn more.
Can you share any future additions to CodeIgniter that are in the works? Where do you see CodeIgniter 3-5 years from now?
Everything in CodeIgniter evolved out of a programming need. As I’m sure everyone knows, it is essentially an abstraction of the best parts of ExpressionEngine 1. So really, most of the new things added into CodeIgniter come from developer need, either our own need for our products, or the needs articulated (and often added) by the CodeIgniter community itself. CodeIgniter will continue to be driven by real-world needs and implications.
Thanks for the chance to share this with everyone. I just want to close by saying that if CodeIgniter sounds interesting to you, then get involved. CodeIgniter has changed the way I look at programming in the same way that ExpressionEngine changed the way I look at building websites.
Normally, in this post, we’d give you tons of links to all the coverage of EECI and ExpressionEngine 2. Because we enjoy when we’re allowed to be lazy, and because so many other members of the community have summarized for us, we’ll just post links to them.
Simon Collison, a patriarch of modern web-design and ExpressionEngine, has written a fantastic summary of ExpressionEngine 2 Week and the EECI Conference.
If that wasn’t enough, Leslie Camacho used the official EE pulpit to broadcast some more details on licensing and links to all our articles. Again, we’d like to thank the EllisLab team for being absolutely phenomenal over the past few weeks as we put everything together.
Patrik Theander has made an excellent tribute video to EECI 2009.
Then, on the official EECI website, there is the new slides and video page, which should quench your thirst for the conference. Also, stay tuned to their Vimeo page for what will hopefully be more presentations.
It is really a great time to learn about ExpressionEngine, and the philosophy hasn’t changed, so make sure to get some screencasts from the boss around here, Mr. Ryan Irelan.
 Well, ExpressionEngine 2 week is coming to its close. We’ve given you a lot of information, once held behind the ironclad gates of EllisLab, and interviews-a-plenty. We’d really like to thank everyone who helped us with content this week. Our interviewees: Veerle Pieters, Leslie Camacho, Brandon Kelly, Rick Ellis, Lisa Wess and Derek Jones. This is a really busy time for all of them and they all stepped up to help us out and provide some great information for you. So now that we have their input, we’d like yours:
Well, ExpressionEngine 2 week is coming to its close. We’ve given you a lot of information, once held behind the ironclad gates of EllisLab, and interviews-a-plenty. We’d really like to thank everyone who helped us with content this week. Our interviewees: Veerle Pieters, Leslie Camacho, Brandon Kelly, Rick Ellis, Lisa Wess and Derek Jones. This is a really busy time for all of them and they all stepped up to help us out and provide some great information for you. So now that we have their input, we’d like yours:
What are you looking forward to most in EE 2 and why?
Thanks for all your great comments this week, and we’ll see you again next week, resuming our normal schedule.
Over the past week, we’ve heard a lot about ExpressionEngine 2.0, CodeIgniter and how important the community has been in all of the success of EllisLab and its products. For the final day of ExpressionEngine 2 Week, we bring you an interview with EllisLab founder and CEO Rick Ellis. I asked Rick some big picture questions about the products and the company.
EllisLab has had several major milestones in its 7 years as a company. First, of course, was the release of pMachine in 2002. In 2004 ExpressionEngine was released. CodeIgniter followed in 2006. And now, we have the upcoming switch to EE 2.0, which is built on top of your CodeIgniter PHP framework. Throughout these milestones, what has been your broad vision for EllisLab (and pMachine) and its products?
I can’t claim anything resembling a broad vision early on, beyond being inspired by first generation blogging tools (GreyMatter and Blogger) to develop my own publishing application. I had no idea at the time whether blogging itself would gain popularity or remain niche, but I did believe that we were at the threshold of a personal publishing revolution. To the extent that I had a vision it was to stake my claim in that space before it got too crowded.
After I released pMachine, things got so busy that I had little time to contemplate much beyond the next release. ExpressionEngine grew literally out of my frustration with the architectural decisions I had made for pMachine prior to having much experience in this realm. I was applying way too much duct tape to the code in order to satisfy user requests, so it seemed more prudent to build a better foundation in order to keep my users happy and keep us relevant.
CodeIgniter was a way for me to take a break from ExpressionEngine code. Initially it was little more than a diversion, although I soon came to see it as a viable application that would benefit the programming community and help us leverage the benefits of open source. Ruby on Rails was all the buzz, so I surveyed PHP frameworks and found the state of affairs quite poor. Since ExpressionEngine contained all the elements of a framework, I decided to abstract out the libraries and put them into an MVC structure. Later, I realized that maintaining two sets of similar libraries made no sense, and it would sure benefit both the CI and EE communities to build a bridge between them, so we decided to move EE onto CI.
Whether any of that qualifies as “broad vision” I don’t know.
One of the many reasons people like developing websites with ExpressionEngine is because it’s a real CMS, not a blogging tool that tries to act like a CMS. This is further emphasized in EE 2.0, with the removal of the word “weblog” from the Control Panel and EE tags. Where does EE go from here? Can you share some of your short and long term plans for EE 2.0 and beyond?
In terms of our short-term plans, over the next year our focus is on refining 2.0 and adding capability that we were unable to for the initial release, with particular emphasis on performance, stability, and scalability. The 2.0 release is primarily a platform change, similar metaphorically to Apple’s move from OS9 to OSX. The incremental releases over the upcoming year will take the platform to the next level. I can’t project too much farther out than that right now.
EE isn’t just used for personal or small business sites. Some large companies and organizations use it to power their websites. Are there any plans for an enterprise level ExpressionEngine product? Has any thought been given to a premium support service for enterprise clients?
Yes. And yes. We’ve given a lot of thought to the development of an enterprise version, a topic driven by the increasingly large and highly trafficked sites our users are creating. What has prevented us from moving more quickly on that front has been our need to first finish the platform changes we’re in the midst of. It’s a hot topic for us, though, so I’d like to see something concrete emerge in 2010. As far as enterprise support, we are currently developing a number of new support options and scenarios. Some of those will be announced when 2.0 is released.
Let’s focus for a moment on CodeIgniter. A vibrant community of developers has grown around it. Now that EE 2.0 is built on CI, how does that impact CodeIgniter’s development? What are EllisLab’s plans for it?
It should impact CodeIgniter’s development very positively. CodeIgniter, as an open source product, has always taken a backseat to ExpressionEngine development. Having ExpressionEngine run on CodeIgniter will drive its development concurrently with EE. It’s a win-win for both communities. ExpressionEngine users will benefit from a huge pool of smart developers, and CodeIgniter will benefit from having a commercial CMS and a strong development commitment from EllisLab.
While the company is named after you, there is a dedicated team that helps code and support ExpressionEngine. A lot of these team members came right from the community. How important has it been to the success of ExpressionEngine, CodeIgniter and EllisLab to grow the company with people right from the community?
Critically important. The great advantage is that it allows us to build relationships long before we might even consider someone for a position. Conversely, community members are able to build expertise with our applications, inculcate themselves into our culture (perhaps the most critical component), and create relationships with other users before applying those skills with us. It makes for seamless integration. I can’t imagine doing it any other way
Finally, where do you see EllisLab in 1, 5 and 10 years from now?
The big shift for us is that we are no longer a startup. We’re an established company (albeit a small one) with a solid customer base. It makes sense, therefore, to find areas of unmet need within our community and develop new applications and services to meet them, as well as being a conduit that brings people together to help meet each other’s needs.
Over the past year we’ve restructured some of our internal systems in order to scale our development and overall operation better, and ultimately, to be able to run multiple development teams. Long term our goal is to be a multi-product company with several successful applications and services, so much of our work this year was with that goal in mind.
ExpressionEngine 2.0 has become more of a framework for add-on development then previous iterations. The changes that the development team have made to the backend will have a remarkable effect on the complexity and customization of ExpressionEngine in the future. In this article, we’re going to talk about what it means to develop an add-on for ExpressionEngine 2.0.
One of the significant changes with ExpressionEngine 2.0, is how much easier it’s going to be to install add-ons. Add-ons are no longer divided into separate folders. You’ll no longer have to put a file in the extensions, language and (for some) themes folder. This is because Add-ons are now folder based in a directory called third_party. Everything goes into the an add-on folder: extension files, language files etc. Not only does this make the installation of add-ons easier for the user, but it makes it significantly easier for an add-on developer to plug and play their add-on.
Here are two use cases for the new folder-based add-ons.
Let’s say you always use a certain group of extensions and modules for your application. We all have them. Over time we’ve just learn to build quicker and better with certain extensions. Instead of going through each individual extension (or for the more technical minded, create crazy symlinks everywhere), you just drop in the addon folder to the third_party folder in the EE application folder. In fact, you can drop in each add-ons’ folder as they are their own self-contained unit. You go through the normal process of installing an extension or module in the control panel, but still, each add-on is now it’s own mini-application.
Another use case for this is that many developers use Git to build their add-ons. No longer will you be required to pull the latest from the repo and then manually copy and paste. You can create your own versioning repository that pulls in the latest versions of your developers add-ons, and just do one quick checkout to install them all. This will be a great benefit for those of us who use source control as a means of getting our extensions in.
Not only are add-ons now a self-contained unit, but they have their own view files. If you’re a developer, this means you no longer will have to use ExpressionEngine’s display class. It breaks one of the barriers of entry to EE development by allowing the developer to create their own markup. In case you don’t know what a view file is, a simple way of looking at it is a html, php, or other template that pulls in your add-on’s php code. This means that prototyping and testing add-ons will be phenomenally quicker.
You also get access to models now, contained in its own folder, in your add-on directory. Models, for those of you who don’t know, are PHP classes which you use to access the database. If you’re accessing the database and modifying, creating or sending that data to the user, you will need to learn to use models. If you’ve heard the term MVC, the approach to an addon is the MVC pattern. You have views, models and your extension/module PHP file is the controller.
Another benefit of this now contained add-on folder, is that you can put in several other files and folders that will help ease development. Updates, for example, are no longer a part of your PHP class, but instead are in a separate file to migrate your extension or module to a new version. You can put your add-on’s javascript into its own javascript folder and load it using Codeigniter conventions. Helpers, another CodeIgniter convention, are little functions that you can put in a folder that are just utility functions (of mixed type, not a class) you build for your application.
Get to know this line, because it’s how you load javascript files into the control panel from your add-on:
$this->EE->cp->load_package_js('my_file');
One of the best part of CodeIgniter is that you can plug in a library (such as a Twitter library) and use that to immediately access a resource in your application. This functionality is included in the add-on folder you build. You can put libraries which will not only keep your code DRY, but also allow for loose coupling. In many ways this helps to expand your add-on to other uses by offering additional libraries and functionality.
Also, as mentioned earlier this week, EE 2 has the option of accessories, which you can store in your ExpressionEngine third_party add-on folder. You can create a piece of documentation, screencast and help guide links within your module or extension. Not only will this help the end user see, right on your module’s setting page, how to use your add-on, but also give them easy access to your documentation, other add-ons or support links. Accessories will let the user get help while viewing your add-ons pages.
No longer will you rely on ExpressionEngine to hold your add-on specific configs. Instead, users and you will be able to modify the configuration settings in your add-on’s very own config folder. This will keep the add-ons from interfering with EE, and allow users to easily install your extensions and modules.
There are several other wonderful features that just make EE 2 the sweetest gift to developers (other than pie).
The control panel is automagic!
The control panel will flash success and error messages, and will automate breadcrumbs (down to the controller it’s automatic, so you only need worry with setting breadcrumbs for methods or deeper). You only have to worry about the primary content area of the page for your module control panel (the view), not the stuff that wraps around it. Adding markup, stylesheets, or scripts to head no longer require extensions.
No more globals
There are no more global classes and you have automatic access to all the classes. There is the ExpressionEngine super object, which will become your best friend, and which you will load with great might to create new and interesting pieces of data. It’s simple:
$this->EE
Those two segments mean: this current CodeIgniter instance and the EE object (superobject/application/whateverfitsyourfancy)... and they will rule your world.
Documentation
Unfortunately, I can’t show you the documentation, but I can guarantee you this: The ExpressionEngine 2.0 Add-on documentation is much more thorough and easier-to-read than it ever has been. Hopefully this will bring many of you into the fold.
CodeIgnited.
ExpressionEngine really is just an application that sits in the CodeIgniter system folder. This means you can CodeIgnite the crap out of it, beyond just the third_party area, and with plenty of ease.
While EE 2 has a nice polish, and some very welcome UI changes there’s not much that has changed, philosophy-wise, on the front-end. However, there is no doubt about it: ExpressionEngine 2.0 is a release for developers. It is an amazing and solid framework for building really incredible things with, and the hard work that EllisLab has put in really shows the most here. They have built this so that we can expand it, and the access to the system, the API, the views and the EE object mean a whole new type of ExpressionEngine for developers.
I suspect that if you were wowed in the past 2 years with some of the great, interesting and mature add-ons that appeared… you will be blown away in the next two years.
So you’ve heard the discussion about ExpressionEngine 2.0. You’re not an add-on developer and you don’t program PHP. You just like ExpressionEngine as a CMS. So what does ExpressionEngine being on CodeIgniter mean for you?
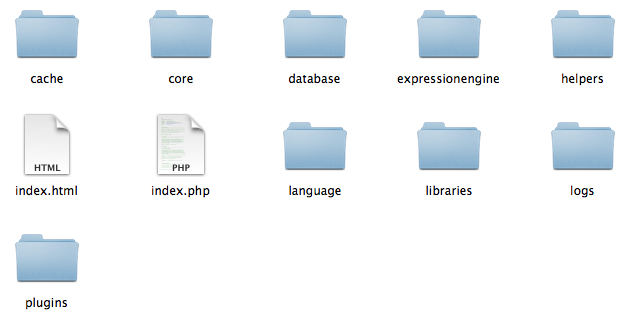
One of the biggest changes you’ll notice right away is that ExpressionEngine’s folder structure has completely changed. Yes, there are still good ‘ol index.php and the themes and system folder, but when you click on the system folder you see this:

The new folder structure in ExpressionEngine 2.0.
“Where is the extensions folder? I see plugins, but no modules? Helpers? as in Hamburger?”
Do not be alarmed my Type-A friend, this is merely one of the changes in moving an application into CodeIgniter. You’re actually looking at the CodeIgniter folder. Even the cache folder isn’t the same cache that you’re used to. No, it’s CodeIgniter’s cache folder and it’s not going to hurt you (it doesn’t even want permissions!).
“But where’s config.php? There’s no config.php. I know I need to give that permissions.”
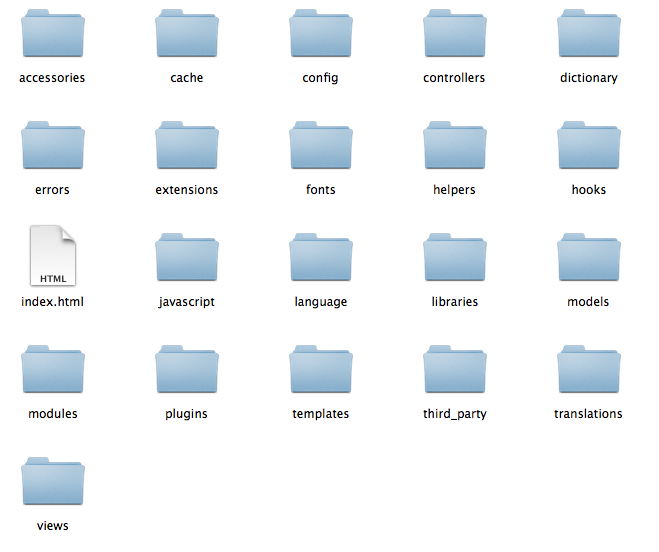
You do, but its moved. To where? The expressionengine folder. This is what CodeIgniter calls an application folder. The system folder is the CodeIgniter framework or system, the expressionengine folder is the ExpressionEngine application. You open the expressionengine folder and you’re greeted by this:

Contents of the expressionengine directory.
This is now ExpressionEngine. You will find your config.php in the config folder, and your cache folder to its left (if you use alphabetical sorting). In the folder third_party is where you now install your add-ons: modules, plugins, etc. Don’t be fooled by the modules, plugins and extensions folder in the directory. They are ExpressionEngine’s built-in extensions and modules and they do not concern you at all. You will spend a small amount of your time in the config folder for setup, and do most of your work in the templates folder.
Installing ExpressionEngine has also changed. The form is not as long, but to install you will go to http://www.yourdomain.com/system/ instead of just automatically loading the installation script. It’s a minor change to install but don’t be confused on first run.
Everything else is exactly the same past this change in structure. You still create sections and make channels (formerly weblogs) the same. You still upload your files to the server and need a database. You still work in the templates area in the CP or with flat files in the /system/expressionengine/templates/ folder (or wherever you designate in the template settings). So do not fear this change in structure.
Primarily, it means that the application you use to build websites just gave a tremendous amount of power to the people who build the add-ons you use. With CodeIgniter, it takes it onto a whole ‘nother playing field because no longer is ExpressionEngine limited to interacting with extensions or modules. No, with CodeIgniter entire applications can interact with your ExpressionEngine install.
Let’s say, for example, you want to build an e-commerce solution. ExpressionEngine can be heavily modified to support such an idea, and many have successfully done so. However, wouldn’t it be easier if you just install another application and one add-on and the two interact? Now payment processing is passed on to your ExpressionEngine application through CodeIgniter and likewise content is shared between the two. You get the security of well-built CodeIgniter payment processing application with the content management of ExpressionEngine.
Or, for another example, let’s say that you’ve looked high and low for a good calendar solution. ExpressionEngine doesn’t have a solid way to do it, so you keep looking. You don’t want base functionality, you want Google Calendar functionality. This leads to a big problem: that kind of extension could severely mess with your ExpressionEngine content. Plus, who wants all those repeating entries. Instead, what if you could create an entry and then send it to your Google Calendar CodeIgniter application. You could set various options in the publish page (e.g. repeat every month) and EE will talk to the other application easily, give it the data, and you only have one entry to maintain in ExpressionEngine.
“OK, that’s a little too much for my tastes,” you say, “I don’t need an entire application.”
Well, CodeIgniter means another thing for you front-end folks: Developers will be able to build more complex, useful add-ons quicker and that do things better. So you’ll have more addons that facilitate making your job easier. You also get all the CodeIgniter developers potentially building something useful. This means a broader market with more competition which, historically, means you’re going to get a better product and bang for your buck.
Also, it means CodeIgniter and EE are now intertwined at EllisLab. If one product gets an update it will most likely benefit the other.
It means you don’t have to worry about it being CodeIgnited, but you can now start thinking about growing your client services and or current site with ExpressionEngine, and without it getting in the way.
Lisa Wess is the community manager for EllisLab and probably one of the most patient and supportive service reps in the business. She has to deal with requests from angry, unhappy or confused people all the time. She does so with such finesse it’s like a ballet of customer service. Not only does she help out with support requests, but she is in charge of managing the whole community.
We talked with Lisa about what 2.0 means for the community, well-fostered on EE’s forums and site, and what will happen.
With 2.0’s upcoming release, are there any plans to change the forums?
There may be some changes to the support structure that will change in some ways how the support forums will work. There may also be a slight restructure, but there are no major changes planned at this time.
What will become of community features such as the professional network and EllisLab certified addons?
The Professional Network is going to be reviewed after 2.0’s release. We will also be reviewing the certification process and hope to make it available to more developers in the future.
What do you think will be the hardest challenge of transitioning the community from 1.6 to 2.0?
I believe that support is going to be very busy and likely very fast-paced, more so than it is now.
We’re used to busy support forums; but outside of the 1.0 beta and pMachine Migration, some of us have limited experience with a large transition of this nature. Most of our TSS were not around for that 1.0 transition either. So this is going to be new for the community and new for our support staff. We have an incredible team and we’re definitely up to the task, but we’ll be learning along with the community, and that is certainly going to be a challenge.
Beyond that,the biggest challenge in many support roles is getting users to read the documentation. The update process for 2.0 is very similar to a normal update and is very well documented, but some people will simply not read that documentation and forge ahead. People can save themselves (and us!) potential frustration by taking a few minutes to review the docs prior to updating.
I am very much looking forward to the release of 2.0 and the challenge that will bring to support. Our team is up to it and our community is, as well. It will be a very exciting time and we’ll learn together.
Where would you like to see the community go post-2.0?
There are a lot of places I’d love to see the community go to. I’d love to see, for instance, more meet-ups and events centered around the ExpressionEngine and CodeIgniter communities.
With that said we have a fabulous community with active developers, designers, and end-users engaging and interacting with each other. I think that 2.0 will grow the community, but I do not foresee massive changes from that.
How has the support and community team grown up to this point? What were the reason for the changes?
Well, over-time there has been growth, of course, as ExpressionEngine has grown.
Support itself has certainly progressed over time. In May 2004 Rick Ellis, Paul Burdick, and Chris Curtis were on the forums offering support. Chris Curtis was the only staff-member dedicated to support and he was full-time. Over time some of the community members were asked to help moderate the forums; ultimately two of them simply did not have time to continue that moderation and their participation dropped off. You might remember them as they’re still somewhat active in the community: Les Jenkins and Chris Ruzin. They were definitely part of the community’s growth and I miss their participation.
And, of course, I was one of the original moderators.
Over time Chris Curtis had to move on and this change created support openings that EllisLab chose to fill from the active members of the community. The original three Technical Support Specialists (TSS) were myself (LisaJill), Robin Sowell (rob1) and Derek Jones (Nafai).
From there the support team has grown and evolved. Sue Crocker, one of my original mentors on the forums, is now a TSS, Robin Sowell is now a Code Mechanic, I am Director of Community Services, and Derek Jones is now CTO.
John Henry Donovan, Ingmar Greil, Adam Dorsey, and Greg Salt make up the rest of the TSS team.
Greg Aker and Pascal Kriete also spent some time as TSS before being promoted to ExpressionEngine Specialist and Code Mechanic, respectively. Derek Allard was our Senior TSS prior to becoming a developer.
As you can see from above, the biggest changes in support have been internal promotions that have caused us to hire new TSS. In most of these cases TSS’ have been promoted to development.
For me, the exciting part of this is that it is ultimately our incredible community that feeds into our team. Part of the TSS hiring process is looking at that person’s community participation, and so we know that the people we hire are engaged with the community and understand the importance of said community. In this way the community itself has become a vital part of our company growth.
That’s not limited to EllisLab; from the community has come incredible developers that have built their own business models around ExpressionEngine. This development community draws in more end-users and more developers, and so we continue to evolve.
Where do you see the support and community team going in the future?
We are currently reviewing the support model that we offer. Forum based support will continue but we’ll be expanding our support model and those options will likely also require growing our support team. New support team members will be hired from our community and so the circle continues.
The community has a life of its own at this point. There is SXSW, of course. We have also the yearly EERoadshow, the hopefully yearly EECI, and meet-up groups springing up around the globe. The community’s momentum has taken it out of the forums and online world, and into “real-world” physical gatherings; this is incredibly exciting.
What’s it like day-to-day handling the community for ExpressionEngine?
Each day has its own challenges, especially with the beta underway. On one day we might have a few simple questions solved by dynamic=“off”. On another day we might have many complicated questions involving optimization or other difficult-to-track-down issues. Most days are a combination. We take each day - well, each thread - at a time and work through it together.
Our support team is in a Jabber chat room and many spend time there even when not working, so we have great communication and team-work, not to mention some great jokes.
What feature are you particularly excited for in 2.0?
I am extremely excited to see ExpressionEngine 2.0 on CodeIgniter. The reason for this, though I am not a developer myself, is that the implications for the community are huge. This brings ExpressionEngine to a new level, in some ways incorporating the highly active CodeIgniter Development Community with ExpressionEngine’s own community. I can not wait to see what comes from this evolution.
I am also very excited to see us incorporating the FieldFrame API into ExpressionEngine. FieldFrame has been extremely well received by the community and it will bring a new level of flexibility being a core part of ExpressionEngine.
I am most excited that with 2.0 we will be including an incredible learning resource: the Agile Theme. This default theme includes heavily commented templates that showcase many of ExpressionEngine’s features. This will continue to be expanded throughout the year after 2.0’s release as an ongoing learning tool.
How, in the future and now, do you expect to deal with Ryan Masuga?
You know, my old standby was to throw pillows at community members… feathers littered our forums for most of 2004 and 2005. Perhaps that needs to be reinstated.
(Editor: OK, that last one was a throwaway question for our frenemy Mr. Masuga of Devot:ee, and yet she still handled it so well)
Final thoughts?
If I may, I’d like to thank my entire team. Back when I was in Smith College, I never dreamt that answering a few (thousand) support posts in my spare time would lead to an engaging, exciting career with a team that exceeds my expectations on a daily basis. I love EllisLab and I can’t imagine working with a better or more brilliant group of people. Thank you.
The main philosophy of developing for the front-end with ExpressionEngine hasn’t changed. There is no fancy new mindset or philosophy to wrap your head around. Instead, front-end development has gotten much better tools and many more options for making your EE site screen. This article highlights some of the best tools for such development.
There are still two ways to work with ExpressionEngine Templates, and both have improved significantly: In the control panel and with flat files.
Editing templates with ExpressionEngine has finally come of age. If you worked with files (instead of directly in the CP), instead of manually creating templates, the biggest news with 2.0 is that it will automatically detect when you put templates into the template folder. Template group folders are designated by a .group foldername and you can use .html and .css and ExpressionEngine will still process the ExpressionEngine code inside. This means code sense for everyone!
Straight from The EE 2.0 Beta docs (again, a reminder that even the docs are not complete). Here’s how you can work with flat files in ExpressionEngine.
Template files must be in an appropriately named group folder. They must end with an approved extension and must be url safe.
Approved extensions and the associated template type they will result in are:
- Group names must end with .group and the preceding name must be url safe (contain only letters, numbers, dashes, underscores and dots).
- Template files must be in an appropriately named group folder. They must end with an approved extension and must be url safe. Approved extensions and the associated template type they will result in are:
- .html creates a ‘webpage’ template type
- .feed creates an ‘rss’ template type
- .css creates a ‘css’ template type
- .js creates a ‘js’ template type
- .xml creates an ‘xml’ template type
You create and modify templates, or even use version control to create a default set of templates and easily import them into ExpressionEngine 2 without going through an archaic click and create system.
There are several tweaks to the template editor, shown in the screenshot below.
Yes, you can set permissions on the template right there. Although this screenshot shows many of its features, one of my favorites is that when you’re in the textarea part of the template editor the tab key now correctly inserts tabs. I can’t tell you how many times I’ve lost field focus via muscle memory.
Tag Validation
You heard it here first: The template page will now perform tag validation and suggest corrections. This is a tremendous boon for people who build and work with templates in the Control Panel, and enticing for those of us who work with flat files.
Module Install Suggestions
You heard it here first…again: Upon validation, if the template sees a tag related to a module that’s not installed, it will offer to install the module for you.
How cool is that?
Finally, in the template area, EllisLab has created the ability to synchronize templates. This mimics the ability of the DC Template Manager (for 1.6.8) and makes sure that your flat files that you uploaded to the server are safely added into the database.
There is a new fieldtype in ExpressionEngine, and it’s called Upload. Yes, ExpressionEngine finally has a file fieldtype built-in to the system. There haven’t been any other changes to how you create custom fields, but we expect the integration of Brandon Kelly’s fieldtype API to really help foster better front-end development.
One of the few features, that hasn’t been discussed much so far, is the ability to re-organize completely the Publish page. To show you, I’ve created several custom fields.
Now I click on the “show toolbar” which allows me to completely reorganize the publish page and disable many of the tabs and fields. This changes the mode of the publish screen from content creation, to publish page reorganization. As you can see from the screenshot below, I can hide fields and remove tabs and see live results of how it looks.
There are also little resize icons that appear on the corner of each field (e.g. title), and drag and drop icons on the top right corner. I’ve re-organized the publish page so that when the user sees it they will see the following:
You can even resize the fields so that they are right next to each other: no more select box fields taking up way too much space.
While more advanced then just setting up a template, accessories are probably one of the best added features for client sites. An accessory is a little tab that appears at the bottom of a publish page, module page, or whatever page you’d like for it to appear on. To install an accessory you go to the Add-Ons button at the top and click on accessories.
To install an accessory you just click on install. Then to configure it click on its title.
As you can see, you can assign accessories to different pages and different groups and even addons. This is an excellent way for you to build in client documentation or document a specific area of the control panel. You can even embed or input Ryan Irelan’s EE Screencasts for training your client. The end result shows up at the bottom of the control panel and looks like this:

The one philisophical change of the software is in the transition from “Weblogs” to “Channels”. So instead of
{exp:weblog:entries weblog="SweetVids"}
In 2.0 this would look like
{exp:channel:entries channel="SweetVids"}
Not too difficult, and really, the only change you will have to make or learn.

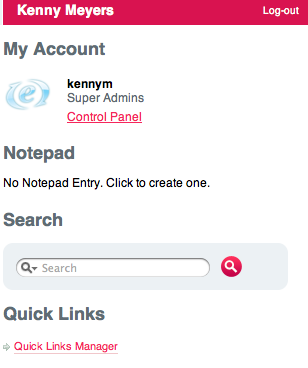
Another nice new feature is the sidebar with a control panel search, quick links (which you can setup yourself) and your own notepad. It lets you know who you’re logged in as and displays there name and avatar. So you can log right in, search for an entry and begin editing. The Quick Links manager works just like the Tab manager did on 1.6.8 (and 2.0). You just go to the Quick Links manager, add a title and a url. You can put any links in there, be it extension docs, control panel pages or eeinsider.com. This is another way to get easy access to areas you will be working in.
Also, it’s a sad goodbye to Leevi Graham’s LG Add Site Name as the site name is now in the top right corner of the control panel.
Since this is beta software, some of this may or may not be subject to change. At this point we’re going to say it’s unlikely, but again this is beta software.
We here at EE Insider really believe that front-end development with EE has never been easier and that EllisLab has done a fantastic job of listening over the years and implementing in 2.0.
 We’re continuing the EE 2.0 Week here at EE Insider with a special version of the EE Podcast.
We’re continuing the EE 2.0 Week here at EE Insider with a special version of the EE Podcast.
On this week’s podcast, Dan and I talk to Derek Jones about EE 2.0 and add-on development. We discuss what it means that EE 2.0 is built on the CodeIgniter framework, as well as learn about what tools are available for developers to transition their add-ons from 1.6.x to 2.0 and how that process will work.
As always, we cover the news and this week that means talking about EECI 2009 and the announcements about EE 2.0 that came out of it.
It was recently announced that Brandon Kelly’s FieldFrame would be adopted for ExpressionEngine as a fieldtype API. Brandon was kind enough to sit down and talk with us about it.
When were you first approached about FieldFrame?
Late July. D’Jones sortof hinted at the possibility of implementing a fieldtype API into EE 2 in an email, and I got behind it right away. Fieldtype development has come a long way since the days of Mark Huot’s Checkboxes, et al., and has certainly proven itself to be a legitimate EE add-on type. FieldFrame does a good job abstracting all the nitty-gritty code that traditionally went into developing a fieldtype, but there are still issues that only a native fieldtype API can really solve.
The technical implementation of the fieldtype API is still forthcoming. Is there anything you’d like to see in it?
Just the basics: global settings (like extensions), field settings, and the actual field display within the Publish form. Field validation would also be nice – something I’ve been meaning to add to FieldFrame since the beginning, but never actually got around to.
I’m curious to see their solution for template tags. EE 2 add-ons will be delivered in a package format, where multiple types of add-ons can be bundled together into one big folder. So it should be possible to just bundle a plugin with your fieldtype without adding another step to the installation process. On the other hand, modules have built-in template tag functionality, so maybe it would make sense to make it a part of the fieldtype API as well.
What happens to the FieldFrame extension now?
Obviously it won’t be ported to EE 2. I’ll continue supporting it for EE 1.6, and release maintenance updates when needed, but I don’t see myself adding any new features to it.
Your addons are very popular, and in many cases now, a vital part of EE Development. When will we see the 2.0 versions?
I’m aiming to have Matrix and the rest of FieldFrame’s bundled fieldtypes ready for EE 2 on day one. Wygwam will be ready in January, Playa in April, and Gypsy in June.
At this time I’m not planning on porting Sarge, Snitch, or Editor. Sarge has already been replaced by FF Select (bundled with FieldFrame), Snitch will be discontinued, and I haven’t quite figured out what to do with Editor yet.
What do you think of 2.0 from a developer’s perspective?
I honestly haven’t had much time to play around with it yet, but it looks very promising! You’ll have to ask me again after I’ve finished porting everything over.
Can we expect to see anything built specifically for 2.0 in the future?
Of course. I’m going to reduce my involvement with EE 1.6 to supporting and maintaining existing add-ons; all new development will target EE 2. The hope is that other add-on developers will follow my lead here. The sooner we all get on board, the sooner EE 1.6 will become history!
Join Ryan as he gives a brief, exclusive tour of the new ExpressionEngine 2.0 Phase 2 Beta Control Panel. We have received special permission from EllisLab to publish this screencast for the community. Please note: EE 2.0 is not yet released so what you see in this video may change for the final release.
With the transition to 2.0 comes a change in the licensing and price of ExpressionEngine. We here at EE Insider have written this guide to help you understand the different levels of pricing and what’s entailed with each.
In ExpressionEngine 1.6.8 the following licenses are available:
The conditions for each were the following:
A commercial license was to be purchased for any commercial or for-profit activity. This included running your small web business or development agency. If you purchased an ExpressionEngine commercial license you were entitled to one year accessing it in the downloads area of the ExpressionEngine website. You could purchase a renewal to receive updates for $39.95 each year.
A personal license for $99, was available for engaging in non-commercial, or non-profit use. For $19.99/year you could get access to the downloads area and receive product updates. This license was not to be used in a for-profit environment (e.g. selling services, products). However, the license is great for education, non-profit and government clients. You could upgrade this license at any time to a commercial license. The personal license had access to all the tools available with a commercial license. A good gauge of this is EllisLab’s own knowledge base article on the subject.
Finally, there was the free core version. There were several modules not available in this license. It was free, but you couldn’t use it to sell your services or in commercial applications. You could use it for not-for-profit, government and educational work.
In ExpressionEngine 2.0 the following licenses are available:
The conditions for each are the following:
The only thing that has changed with the commercial license is the price. Leslie Camacho, president of EllisLab, addresses the price increase in our interview with him.
The non-commercial license has both a price increase and a name change. The name change is a matter of clarification. The “personal” license was a bit ambiguous and this hopes to more explicitly declare what the license should be used for: non-commercial use. Again, this means not-for-profit, education and government work. You can’t use it for a commercial client website, nor to sell services. There is, however, one big ball of happiness in the next license…
With 2.0, EllisLab has added a freelance license. This retails for $99 and is for encouraging developers and designers to not only build their site at a lower cost, but to learn how to use EE and market that service to clients. It is for your own site, where you can sell your services as a web professional. This cheaper and welcome change will hopefully open up ExpressionEngine to new developers and freelancers. This is only for web professionals.
If you purchased an EE license the past year (version 1.6.3+), the upgrade cost is $50. This covers your upgrade from, for example, a personal EE 2.0 license to a non-commercial license or a 1.6.8 commercial license to a 2.0 commercial license. If you want to upgrade from a 1.6.8 personal license to a 2.0 commercial license, there is an additional fee.
If you purchased a version of EE earlier then 1.6.3, the upgrade fee will be more than $50. The price has not been set yet by the ‘Lab.
In the future, EllisLab will be making announcements in regards to other types of licensing for other potential uses and client-types of ExpressionEngine. As for now, this should cover most of ExpressionEngine’s common usage. As far as the core version is concerned, EllisLab has yet to make any announcements on whether it will be available or not. Leslie, again, talks about this in our interview with him.
We also hear rumors *cough* that download accounts are going away in favor of a more traditional upgrade model. In regards to these future announcements, please keep your eyes tuned to the ExpressionEngine Blog and us here at EE Insider for the latest information.
To kick off our week long look at ExpressionEngine 2.0, Leslie Camacho, el presidente de EllisLab, sat down to talk with us about ExpressionEngine 2.0. Welcome to ExpressionEngine 2 week!
What is the number one feature request you’ve received that’s been implemented in 2.0?
I think the integrated File Manager is probably the most requested feature that’s been implemented in 2.0. It works “system wide” so you’re not just limited to uploading files on the Publish/Edit screens. You can manage files from just about anywhere in ExpressionEngine 2.0.
The File Manager also has an integrated Image Editor which streamlines the process of uses images in posts or elsewhere in EE.
There are lots of big requests but we started with the File Manager because we felt that was the single biggest feature EE was missing in terms of its core web publishing capabilities.
For those who want that “number one to be something else” keep in mind that 2.0 is just the beginning of 2.x. There will be plenty of new features and additions over 2.x’s lifespan, just like we did on our journey from 1.0 to 1.6.8.
How is everyone on the team feeling? What’s the mood at EllisLab?
Right now we’re feeling great, we’ll be feeling even better on December 1st! Its been a long journey to 2.0 and the end is in sight. This has energized everybody and it’s fun to be able to look past development and start working on actually building new things with 2.0. We want to utilize EE on CI just like everybody else.
What is EllisLab doing to prepare for the release?
The most important thing we’re doing is giving everyone on staff the opportunity for a vacation prior to release. We’ve been working so hard, for so long that an almost mandatory break is necessary. Once 2.0 is out in the wild the work load will ramp up again and we want the team fresh and ready to go.
I took a vacation with my wife prior to EECI2009, Derek Allard is taking one after. Rick has one scheduled as does Derek Jones, and we’re working that out with the rest of the team as well.
As for the release, we’re looking at December 1st as more of a soft launch. There are information materials to update, store updates to make, and a bunch of little things to get ready but we look at 2.0 to 2.1 as the time period where we’re going to learn the most about 2.0.
The beta has been fantastic but you can only accomplish so much in a beta. There just isn’t a substitute for real world use. As such we want to concentrate on putting EE 2.0 into the hands of our community and making the “marketing/sales push” as it were for 2.1 and on.
How do you feel about the new UI? What lead to the decision to change it?
I personally love it. The decision to change it came about from 4+ years of using EE and seeing where the UI needed updating. We had to rewrite the entire CP backend to update it for CodeIgniter anyway (View files, etc…) so it was a good opportunity to do the UI as well.
The new UI makes doing the most common tasks in EE faster. There are literally hundreds of little updates in the UI that as people work with EE, we think they’ll come to love.
The important thing to understand about the UI is that its not just a fresh coat of paint. Every single line of the CP has been rewritten in a way that will make future updates much easier for us and it will also make customizing the CP much easier for development teams. I’m not talking about new color schemes for a CP themes, but in-depth customization will be a lot easier.
For those who need to build custom apps for clients or add-ons that require a GUI, they’ll find working with the underlying code a much more pleasant experience.
What are the major selling points of 2.0 to developers? client-based services?
If you are a CodeIgniter developer we’ve literally just handed you tens of thousands of potential clients. We’ve created this market that is only going to see increased demand.
As far as the code goes, the big advantage is that you can utilize CI when developing on EE or integrating an existing application with EE. But our dev team will be better able to answer that question in technical detail and I’m sure you’ll ask them.
Bottom line, if you aren’t a CI dev, now is a good time to start thinking about it. We have the largest commercial web publishing community on the internet and the demand for customization is great.
Why December 1st?
We’re at the point where there will always be more we could do with EE 2.0 prior to release but there isn’t any more that we should do. Perhaps a better way to say this is that the value we’ll get from real world use outweighs the beta at this point and so its time to feature lock 2.0, clean up the major bugs, and release. That’s the technical reason.
The more important reason is that we’re at the point where internally we are proud of what we’ve accomplished and we’re ready to share it and support it and grow it.
We picked December 1st specifically because its after Thanksgiving (USA Holiday) and its a Tuesday, which has traditionally been a reliable day to release software (never release on a Monday).
Will there no longer be a free version of 2.0?
This is one of the last decisions we have to make regarding the primary license types. Right now, we’re pretty certain there will be no free Core version of 2.0. Its very likely we’ll continue to make EE Core 1.6.8 available and update it with any necessary security releases. In other words, even if we don’t introduce a Core version of 2.0 we’re not going to abandon EE 1.6.8 Core users or force them to upgrade.
What Core does for us from a business standpoint is offer people an easy, low-barrier way to try EE. We think there are better ways to accomplish this than a feature-limited free version that doesn’t really let you play with all the goodies that make EE so charming.
If you want to save EE Core, here’s what to do. Email me and tell me the story of how EE Core is central to your business model and helps you be successful online. In terms of marketing/sales value to EllisLab, we think there are better, more cost effective methods, but if there is a solid community-based case for keeping Core around we’ll certainly consider it.
How long will you continue to support 1.6.8?
Development of the 1.x has stopped but we’ll continue to provide security updates and technical support for a long time. There isn’t a set date. It really depends on how long it takes for the significant majority of the community to switch to 2.0.
Prior to ExpressionEngine we had a blog tool called pMachine Pro. When we introduced ExpressionEngine, we supported pMachine Pro for over 2 years and provided security updates for it for over 3 years.
I suspect that it will be similar with EE 1.x. Websites are more like applications these days and a web publishing platform more akin to an OS. As such, our view is that we should treat major upgrades like this more like an OS upgrade in terms of how we expect the community to transition.
After December 1st, what will the team be moving on to?
Nice try Mr. Meyers!
We have plans but the most important thing will be to concentrate on 2.0’s release and focus on responding quickly to real world feedback… bugs, performance, security, stability, and helping 3rd party add-on devs transition to 2.x.
Why the price increase?
We haven’t increased the price of EE in over 4 years and we need to be responsible to the business needs of the company. Our community just passed the 100,000 registered members mark which means our support costs are going to grow as well, things like that. The real question is why the price increase is only $50. The answer there is that we’re committed to keeping the primary licenses affordable to freelancers and small teams.
We have a growing number of high-end EE teams that need us to charge significantly more for EE and we’ll be doing that as well with the Corporate license/support options and some other changes that we’ll be talking about closer to release.
But its real important to us that we stay true to our freelance web developer roots and keep the primary licenses the best value for the widest audience.
Will you be offering the ability for people to Brand EE?
We already allow people to brand EE. What we don’t allow is private branding or white labeling. You can brand it to your company or your client so long as our copyright remains in the footer and you don’t claim that its your web publishing platform.
However, I think you are talking about private branding or expanded options for web teams that want to deliver a private solution to clients.
At 2.0’s release, the answer is no. However, its something we’re seriously considering for 2.x’s lifespan.
After 2.0’s release, my primary job will be to establish business-to-business relationships of various kinds such as revamping the Pro Net and introducing Corporate licensing/support options. Branding/reselling and other options will be considered during that process.
If that’s something you’re interested in, please email me and tell me how it would make your company more successful. The more detailed and thorough the story is, the more useful it is in the decision making process.
If you could, give your team some props and talk about a defining moment for them on this project.
The defining moment came when we missed our initial release date. In my 7 years at EllisLab there hasn’t been a more difficult time than October of 2008 to January of 2009.
What I’m most proud of is how we matured as a company in those short months. We owned our mistakes, didn’t panic, created a plan, made internal transitions, executed some very difficult decisions, learned to embrace our incredible community, and did it in a positive way that made all of us better people and better professionals.
Without a doubt I couldn’t ask to work with a better group of people and I never let myself forget that. Everyone talks about EE 2.0 and I’m extremely proud of that, but EllisLab 2.0 and the EE Community is where the success of the next 10 years really is. Without EllisLab 2.0 there would not be an EE 2.0.
To Rick, DJ, DA, Lisa, Robin, Pascal, Greg, Sue, Ingmar, John Henry, Greg, and Adam (yes, even the new guy) we’ve come a long way and you have much to be proud of. This also includes Nevin, Laurie, and the wonderful team at EngineHosting. Their support continues to be and always has been essential.
We’ve had an incredible 7 years, here’s to the next 10!