ExpressionEngine 2 Week: Front-End Development
The main philosophy of developing for the front-end with ExpressionEngine hasn’t changed. There is no fancy new mindset or philosophy to wrap your head around. Instead, front-end development has gotten much better tools and many more options for making your EE site screen. This article highlights some of the best tools for such development.
Templates
There are still two ways to work with ExpressionEngine Templates, and both have improved significantly: In the control panel and with flat files.
Editing templates with ExpressionEngine has finally come of age. If you worked with files (instead of directly in the CP), instead of manually creating templates, the biggest news with 2.0 is that it will automatically detect when you put templates into the template folder. Template group folders are designated by a .group foldername and you can use .html and .css and ExpressionEngine will still process the ExpressionEngine code inside. This means code sense for everyone!
Straight from The EE 2.0 Beta docs (again, a reminder that even the docs are not complete). Here’s how you can work with flat files in ExpressionEngine.
Template files must be in an appropriately named group folder. They must end with an approved extension and must be url safe.
Approved extensions and the associated template type they will result in are:
- Group names must end with .group and the preceding name must be url safe (contain only letters, numbers, dashes, underscores and dots).
- Template files must be in an appropriately named group folder. They must end with an approved extension and must be url safe. Approved extensions and the associated template type they will result in are:
- .html creates a ‘webpage’ template type
- .feed creates an ‘rss’ template type
- .css creates a ‘css’ template type
- .js creates a ‘js’ template type
- .xml creates an ‘xml’ template type
You create and modify templates, or even use version control to create a default set of templates and easily import them into ExpressionEngine 2 without going through an archaic click and create system.
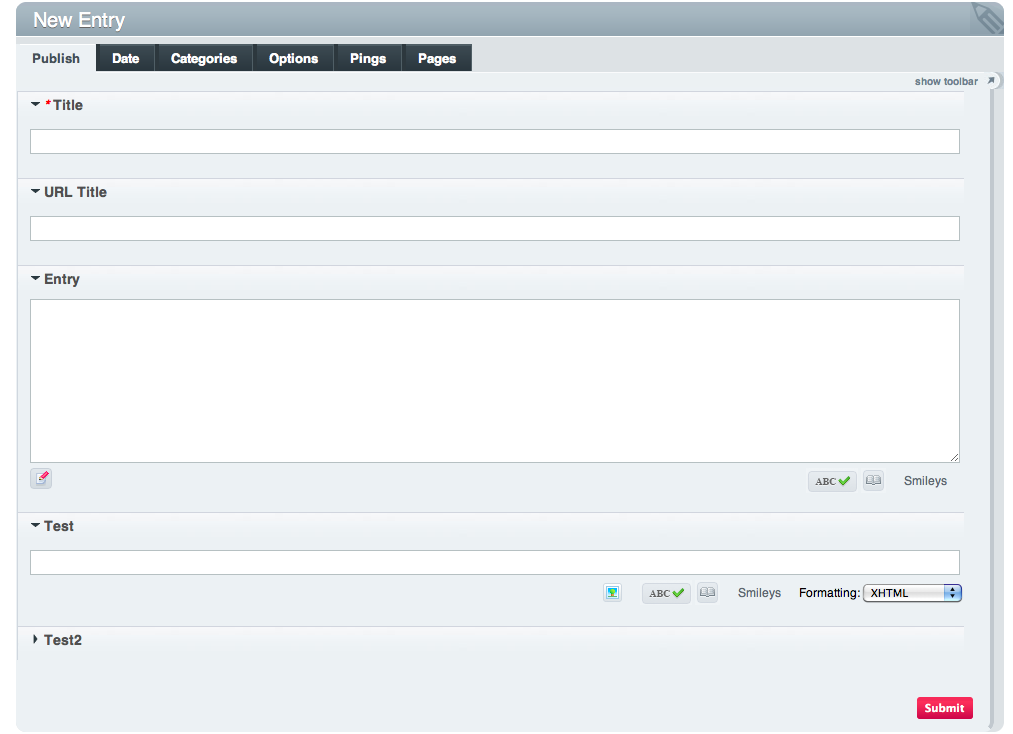
There are several tweaks to the template editor, shown in the screenshot below.
Yes, you can set permissions on the template right there. Although this screenshot shows many of its features, one of my favorites is that when you’re in the textarea part of the template editor the tab key now correctly inserts tabs. I can’t tell you how many times I’ve lost field focus via muscle memory.
Tag Validation
You heard it here first: The template page will now perform tag validation and suggest corrections. This is a tremendous boon for people who build and work with templates in the Control Panel, and enticing for those of us who work with flat files.
Module Install Suggestions
You heard it here first…again: Upon validation, if the template sees a tag related to a module that’s not installed, it will offer to install the module for you.
How cool is that?
Template Synchronization
Finally, in the template area, EllisLab has created the ability to synchronize templates. This mimics the ability of the DC Template Manager (for 1.6.8) and makes sure that your flat files that you uploaded to the server are safely added into the database.
FieldTypes
There is a new fieldtype in ExpressionEngine, and it’s called Upload. Yes, ExpressionEngine finally has a file fieldtype built-in to the system. There haven’t been any other changes to how you create custom fields, but we expect the integration of Brandon Kelly’s fieldtype API to really help foster better front-end development.
Re-organizing the Publish Page
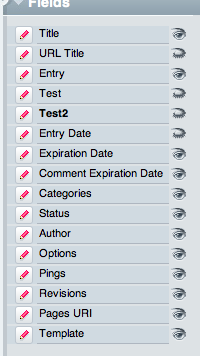
One of the few features, that hasn’t been discussed much so far, is the ability to re-organize completely the Publish page. To show you, I’ve created several custom fields.
Now I click on the “show toolbar” which allows me to completely reorganize the publish page and disable many of the tabs and fields. This changes the mode of the publish screen from content creation, to publish page reorganization. As you can see from the screenshot below, I can hide fields and remove tabs and see live results of how it looks.
There are also little resize icons that appear on the corner of each field (e.g. title), and drag and drop icons on the top right corner. I’ve re-organized the publish page so that when the user sees it they will see the following:
You can even resize the fields so that they are right next to each other: no more select box fields taking up way too much space.
Accessories
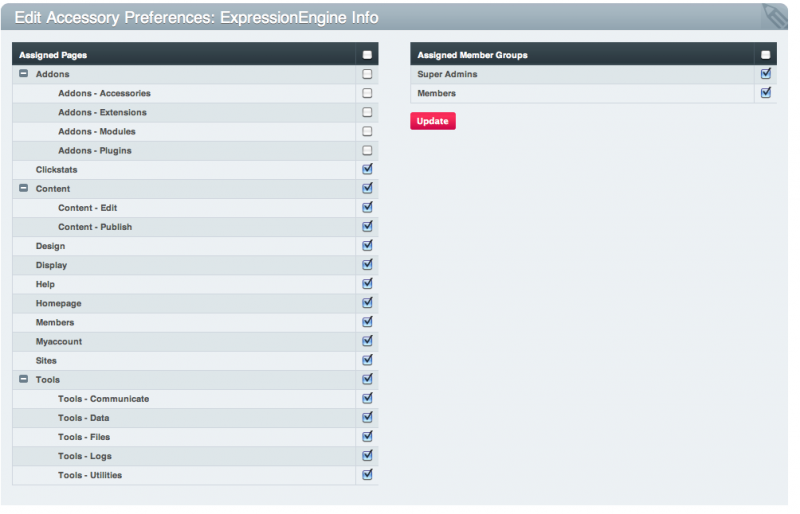
While more advanced then just setting up a template, accessories are probably one of the best added features for client sites. An accessory is a little tab that appears at the bottom of a publish page, module page, or whatever page you’d like for it to appear on. To install an accessory you go to the Add-Ons button at the top and click on accessories.
To install an accessory you just click on install. Then to configure it click on its title.
As you can see, you can assign accessories to different pages and different groups and even addons. This is an excellent way for you to build in client documentation or document a specific area of the control panel. You can even embed or input Ryan Irelan’s EE Screencasts for training your client. The end result shows up at the bottom of the control panel and looks like this:

Channel
The one philisophical change of the software is in the transition from “Weblogs” to “Channels”. So instead of
{exp:weblog:entries weblog="SweetVids"}
In 2.0 this would look like
{exp:channel:entries channel="SweetVids"}
Not too difficult, and really, the only change you will have to make or learn.
The Sidebar

Another nice new feature is the sidebar with a control panel search, quick links (which you can setup yourself) and your own notepad. It lets you know who you’re logged in as and displays there name and avatar. So you can log right in, search for an entry and begin editing. The Quick Links manager works just like the Tab manager did on 1.6.8 (and 2.0). You just go to the Quick Links manager, add a title and a url. You can put any links in there, be it extension docs, control panel pages or eeinsider.com. This is another way to get easy access to areas you will be working in.
Also, it’s a sad goodbye to Leevi Graham’s LG Add Site Name as the site name is now in the top right corner of the control panel.
Tweaks
Since this is beta software, some of this may or may not be subject to change. At this point we’re going to say it’s unlikely, but again this is beta software.
We here at EE Insider really believe that front-end development with EE has never been easier and that EllisLab has done a fantastic job of listening over the years and implementing in 2.0.






 Share on Twitter
Share on Twitter
luxuryluke — 13:21 on 10.28.2009
You fellas rock. thanks for posting!
Brandon Kelly — 13:31 on 10.28.2009
So happy to hear that EE 2 auto-detects new template files.
Sean Smith — 13:48 on 10.28.2009
auto-detect, tag validation, and reorganizing the publish page are all very cool.
Ben Carlson — 13:48 on 10.28.2009
Awesome, so pumped for this. Would be sweet to be able to see who else is logged in if you’re logged in as an admin, to see if your client is busy editing things while you are too.
Thanks for all the great EE 2.0 info!
Jeremy — 13:51 on 10.28.2009
I cannot wait to start using some of these features in my day-to-day production. Thanks for the info!
John Faulds — 14:07 on 10.28.2009
What Sean said.
Brendon Carr — 14:58 on 10.28.2009
Auto-detection of templates and groups would seem to be a pre-requisite to enabling some form of “theme packaging”, a feature which has been hinted at in some of the very limited public communications from EllisLab in the past. Do you see any theme packaging capabilities in this beta?
That would open up the possibility of outfits like WooThemes and Chris Pearson’s DIYThemes to package up for ExpressionEngine and sell their site themes to EE users. And since EE is so much more flexible and adaptible, we would be able to create and distribute more elaborate sites too.
Brendon Carr — 16:04 on 10.28.2009
Only thing is, ExpressionEngine would also need some way to package and transmit instructions on creation of the database schema—the weblogs (excuse me, channels) and custom fields—that power a complex site. And some way to determine what plugins and add-ons are in use, so they could be packaged up as well. That sounds like a bit of an undertaking. But if it could be done—zowie.
Kenny Meyers — 00:01 on 10.29.2009
@Brendon
We can’t answer anything without pre-approval because we’re under NDA. EllisLab generously offered to give us exemptions for these articles and this week. Alas, we can’t answer q’s.
I think you’ve posed an interesting question and so I’ve passed it on to the ‘Lab. I’ll see if I can get a response to that soon, but no promises. Release is only a month+ away though and thanks for reading.
Matt Braun — 05:53 on 10.29.2009
Tempered enthusiasm is dictating that I hold off on pushing all my clients to EE 2.0 straight away, but some of the workflow improvements alone are making me want to throw that caution to the wind.
Thanks for the write-up, Kenny!
Steve — 08:39 on 10.29.2009
wow - best
John Macpherson — 23:04 on 11.30.2009
Wow, getting excited now, the day has come. The Code Igniter addition will put EE on steroids. Cant wait to see what some developers come up with for it.