
Take the EECI Survey
Blog Entry
It’s time to give your feedback! EECI organizers are looking for your opinion on conference class and session topics.
Take a few minutes and vote on the topics you want to see be part of the conference.
Over a series of 8 videos, watch and learn as Ryan builds an entire ExpressionEngine website from beginning to end. Get started now.

It’s time to give your feedback! EECI organizers are looking for your opinion on conference class and session topics.
Take a few minutes and vote on the topics you want to see be part of the conference.

Announced last Friday, the news is out that the next EECI will be this Fall in Portland, Oregon.
The dates are October 14-15 and the rest of the details are still yet to be announced.
Mark the date, tell your boss, take vacation or book your conference time. See you there.

 Another one in the books and it is time to wrap up the community news, events and work over the past week.
Another one in the books and it is time to wrap up the community news, events and work over the past week.
If you have news you want to be included in the Weekly Wrap, please tag it on Twitter with the #eenews hashtag or email us: info@eeinsider.com We like to share the news, give the links and help promote the great stuff you’re working on!
Chosen by me, shared with you.
Why does #eecms delete the channel field if you remove a FieldType? Doesn’t that seem too far and destructive for the function?
— Eric Lamb (@mithra62) February 16, 2013
It’s a short week next week in the US because of a holiday on Monday but we’ll back with news, links, and more.

The fine people (Chris and Dave) at the Non-Breaking Space Show were kind enough to spend an hour chatting with me about how I got into web work, the tools I use, and my interest in different content management systems.
We talked about ExpressionEngine, Drupal and WordPress. We also discussed the things I like the most about ExpressionEngine and why I use it.
Finally, we geek out a little about the tools I use for stuff like my grocery list and to maintain my “paperless” office.
Sound interesting? Give it a listen.


Eric Lamb is the developer of professional and enterprise grade ExpressionEngine add-ons. Founded in 2009 Eric’s company mithra62 aims to be a leader in ExpressionEngine add-on development and has a reputation for stability, usefulness, and being highly configurable. Check out Eric’s popular ExpressionEngine add-on Backup Pro.
My experience working for web agencies, as an employee, has been interesting . I have never worked at an agency without incurring huge scars along the way. At the same time, I’ve always left them better than I came. And not just better, but leaps and bounds better than where I would have been otherwise. The scars though; the scars can run pretty deep.
I’m a firm believer that every professional web developer should work at a web agency, those companies that only do client-driven web development, at least once. It’s a rite of passage. Designers, programmers, producers, and everyone in between should all, at least one time in their career, work for a web agency. I’m not talking about freelance or contract; be a bona fide and emotionally invested employee at an agency. The experience is simply invaluable. The variety and pace of the work raises your game so high, so fast, I’ve yet to meet a developer who wasn’t better for the experience.
Before I started working for my first web agency, back in 2004, I was a cocky little jerk (this is a recurring theme in my career by the way). I had spent 3 years working in-house as a web developer for an also-ran company in the fitness industry, building out random and nonsensical “brain children” for an eccentric, though well intentioned, CEO. I thought I was just the best thing ever.
We would spend months, with a team of a dozen people, building out each idea the CEO came to us with. The amount of quality assurance and oversight was staggering. If something, in the end, didn’t work, we’d scrap it and start over. Deadlines were flexible to put it mildly. Still, we were convinced we put out quality (even if no one knew it existed and most people didn’t) and I even always went home at 5:30 every day to boot.
At the time, I was basically a glorified designer/copywriter with minor coding tasks to keep me busy and out of the way (and my code wasn’t even very good). I did a lot of HTML (hurray for Dreamweaver!), ASP, UI design, and lots and lots of copywriting. Looking back, it’s clear to me that I was only allowed to do more than copywriting because it kept me happy and out of the way. Oddly, I really thought I knew my stuff with that level of experience.
But the pay sucked, and it gets old answering to every whim of your (let’s call a spade a spade) crazy boss, so I decided to hit the bricks. Looking back now it’s clear I didn’t know anything but, at the time, I was so full of myself I could do no wrong.
About a year later (after freelancing and learning all I could about PHP) I got a job at a web agency. This place was sick. It was everything you’d imagine a web agency to be like in Los Angeles.
We had video game and movie companies as our clients, some freakishly talented people to work with, a variety of music blaring from everyone’s computer, beer every Friday, and a soda fountain and stocked munchies in the break room (unlimited Coke? Woot!). We’d even get free video games, movies, concert tickets, and all the technical books you could want to read.
In terms of perks, to someone at my level at the time, this place was nerdvana. But there’s more to a job than the perks and pay; the bosses expect you to get stuff done. And the work is where an agency provides its real value for a developer.
In most agencies I’ve worked for, and with, the pace and volume of work is like nothing I’ve seen elsewhere. Going from an in-house job, to freelancing, to an agency was a shock to the system in terms of expectations and what was actually possible. Thinking I could work from 9 to 5 was met with smirks and chuckles. Everything had to be done ASAP and there was a never ending line of stuff to be done.
Previously, I would take a couple days to sometimes weeks to perfect something and deliver it. Saying, “No, it’s not ready yet” was always acceptable and rarely challenged. Now, everything had to be done immediately, and usually concurrently, with every push back being challenged and scrutinized for any bullshit. It was overdue yesterday so late nights became the norm. But the work was so much fun I never really cared about that. Doing interesting and engaging projects and tasks for clients and products I actually liked and enjoyed made it easy to get in the zone and focus.
I found out early that multi-tasking was a must. Being able to keep multiple details about multiple projects in your head at the same time, always to be asked about on a moment’s notice, is an extremely valuable skill. Working at an agency forces you to do this. It’s just part of how things worked in my experience. Yes, ideally, you’d never, ever, ever, ever, never ever interrupt a developer while they’re in their work, an agency has no flex for that. Communication is non-negotiable.
The work was amazing though. The variety of tasks always kept things interesting and fun. For example, one day I’d be working on a system to only allow 3 plays of an mp3 in a random range of every 20 to 30 minutes (no clue why that range but I hardly cared). Another, build a distributed system to track link clicks and image views across all social networks and websites the agencies community managers posted to (with absurd metric possibilities). Another day would be to build an image gallery generation script to take uploaded images and automatically group things up in HTML for browsing by the clients, resizing/cropping to perspective and exif pulls.
There was a never-ending supply of that exhilaration we all feel when doing something cool. It becomes an incredibly addicting high to chase and agencies have a never-ending supply of that drug.
Every day there was client work, IT issues, system administration, and, especially, tool building. Looking back, for me as a programmer, it was the tool building that really kept me interested. The client work was alright, but a website is a website is a website. Building most websites, to me, is kind of boring. The tools, though, those were the real motivation and fun. In terms of growth as a programmer the majority came about from building tools.
Being exposed to the business logic for image gallery systems, link shortening, data mining, social networks, e-commerce needs, content management systems, and even web statistical analysis was invaluable to me professionally. It really beat the fundamentals into me and all within my first year. Considering that pretty much all programming is just variations along a common theme, this exposure and experience gave me a huge leg up later in my career.
For people at my level (at the time) there’s another aspect to agencies that’s noteworthy: the mentors. I met my very first mentor while at my first agency. This was a guy who could code and who had no qualm with showing me everything he knew. The importance of a good mentor for a healthy career cannot be understated regardless of discipline. Thankfully, agencies have a steady supply of smart people who are more than willing to share if you’re trying to learn.
But there’s a dark side to agencies. They can also be soul sucks that can easily bring out the worst in people. In the next article I’ll go into my experience working with a contender for the worst of the worst agency in Los Angeles.
Eric Lamb is the developer of professional and enterprise grade ExpressionEngine add-ons. Founded in 2009 Eric’s company mithra62 aims to be a leader in ExpressionEngine add-on development and has a reputation for stability, usefulness, and being highly configurable. Check out Eric’s popular ExpressionEngine add-on Backup Pro.

Surprise Highway is out with a new EE add-on that makes it easy to create Control Panel tabs for an entire member group.
ExpressionEngine has a handy feature that lets you create a custom button (aka tab) in the control panel that links to a specific page within the CMS. However, these tabs are specific to an individual user. There’s no way for an administrator to create custom buttons for an entire group of users.
It’s a free download from their site and available now. Check out the video below to see how it works.

As part of their blog post on increase support response time (our coverage here), EllisLab also reminded everyone that your free 3 months of support is waiting for you. You just have to claim it.
One more important thing: When we announced EllisLab Support, we mentioned that every existing ExpressionEngine and MojoMotor license holder gets 3 months for free. If you haven’t redeemed your 3 free months yet, you’ve still got time to do it. Just add Silver Support to your cart in the store and complete the order as usual. The offer expires February 28th, so please make sure you’ve redeemed your 3 months of EllisLab Support before the end of this month.
You do need to input a credit card because it’s a recurring charge (after the first three months are over) but there’s no cost to you to try out the new support. You can cancel whenever you want.

EE Insider columnist and add-on developer Eric Lamb recently asked on StackExchange how to display members in a group in an EE template.
Is there a way to display all the members that belong to a certain group_id inside a template without resorting to the lame and gross profile_themes nonsense?
The best answer was to use AC Member (but you could also do this with a query).
A lot of good help happening in the EE StackExchange. Should be a daily destination even if you don’t have a question or can’t answer one.

My pal Trent Walton has a good write-up of how you can get started doing response web design if up to this point you’ve only been designing and developing for the desktop.
I get my fair share of questions about how to choose a direction and chart out the first few steps from industry comrades and potential clients. It can seem daunting, so I thought I’d attempt to sum up a few of my own current thoughts on the matter.
Trent covers the basics, even a good approach to breakpoints:
Fine-tuning breakpoints to the design rather than the device will make your responsive layout ready for just about any new device the market may throw at it.
A highly recommended read: Where to Start

In a blog post today EllisLab announced that they are changing the support response times for their three paid support plans:
The Silver support plan now guarantees that first response in 1 business day instead of 2, Gold promises 4 business hours instead of 1 business day, and Platinum promises 1 business hour instead of 4.
These are great changes and I think make the support plans even more valuable.
Why didn’t they start with those plans right away? Caution:
But even when we offer something great, that doesn’t mean we stop looking for ways to make it better, so several weeks ago we quietly tweaked our support system to bump up those guaranteed response times to offer even better service and see if we could still handle the support load.
A nice tweak to the support offering by EllisLab.

 As is always the case in the ExpressionEngine community, you continue to make awesome.
As is always the case in the ExpressionEngine community, you continue to make awesome.
Here’s a round up of what happened last week.
thanks to all that replied…writing EE modules is actually quite easy isn’t it? Another plus point for #eecms
— Tim Lloyd (@tlloyduk) February 10, 2013
If you have news, a site, article, or anything interesting involving ExpressionEngine, let us know! Have a great week.

Mitchell Kimbrough of Solspace has started a new series on the Solspace blog where he’ll be talking with highly respected members of the ExpressionEngine community about business practices.
He’s posted today a conversation he had with Vector Media Group’s Matt Weinberg on “the Sales Pipeline”. Give it a listen and let them know what you think on their comments.
I look forward to hearing more about business practices from the ExpressionEngine community.

After an almost two year hiatus, the BostonEErs is back with an “EE Show and Tell” meetup February 27th at Microsoft New England Research & Development Center (NERD), from 6:30pm-8:30pm.
Patrick Harrington, organizer of the meetup states:
…Anyone is welcome to come ready to show off a site you’ve built, tell war stories from the build, and talk about the techniques and plugins you used.
Be sure to RSVP, or get in touch about sponsoring.

A flood of new visitors to a web site is a good thing, except when that site isn’t prepared for high traffic. In this week’s EE Podcast, Travis Smith of Hop Studios discusses some of his findings from researching the top 20 largest ExpressionEngine sites. He also shares his own experiences working with large, high-traffic sites, including development approaches, add-ons and backups. We also talk about considerations for Multiple Site Manager installs. Tune in to find out how you can manage your own high-traffic challenges!
Thanks to In Control 2013 Orlando for sponsoring this episode!


The ExpressionEngine New York Meetup group is organizing a meetup for February 13th, at Union Hall.
Hosted by Eric Miller Design, come out, network, and talk about your love for ExpressionEngine! With giveaways from EllisLab, Solspace, EngineHosting and BrilliantRetail, you certainly don’t want to miss this meetup.
Be sure to RSVP for the event.

 Friday, the happiest day of the week, is upon us once again. Here’s what’s what in the ExpressionEngine community this week.
Friday, the happiest day of the week, is upon us once again. Here’s what’s what in the ExpressionEngine community this week.
Exp:resso announced that they’re open sourcing RSVP, an event RSVP add-on, and CX Disqus Comments, an add-on for keeping comments in sync between ExpressionEngine and Disqus.
Solspace had another busy week. Favorites 3.1 includes bug fixes and EE 2.5.4+ compatibility. Rating 3.2 now offered commenting on reviews. Updates are available for Comment Uploads, Date Field Filter, Preparse, and Selected. And Comment Uploads, Date Field Filter, Preparse, Primary Category & Selected are all now free add-ons.
Rein updated Gmaps, now with support for standalone panorama maps, and a better JS API.
Nixon Design’s site for The Rosevine is up for a CSS Design Award.
Masuga Design updated Link Vault, now with S3 support, new parameters, and new extension hooks.
Ian Ebden and Joel Bradbury are back again with EEUK 2013. Scheduled for May 17, 2013, in Manchester, this conference is a great chance to catch up with like-minded ExpressionEngine lovers. With speakers such as John Henry Donovan, Ben Croker, and Carl Crawley, just to name a few, and a workshop from Low, you are in for a treat. Be sure to register today!
Fact of Life: Building an eCommerce site is not and should not be cheap. #eecms
— Justin Long (@RealJustinLong) January 28, 2013
You got that right, Justin.

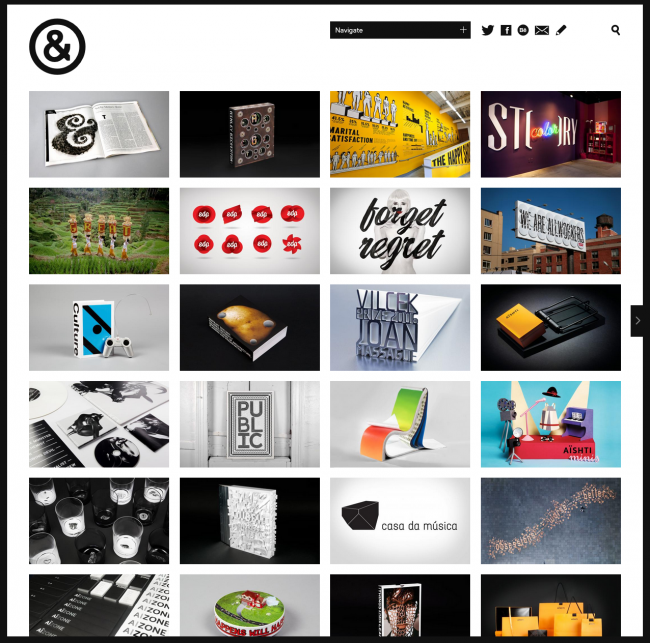
This week we’re featuring Sagmeister & Walsh, a unique ExpressionEngine site.
I had a chance to catch up with Liam Crean of South Pole Creative, the company behind the ExpressionEngine part of the site. (Design by Sagmeister & Walsh, front-end by both Emil Olsson and South Pole Creative)
A full set of design concepts were provided by the client and developed in-page by us (Emil Olsson / South Pole Creative). EE was the obvious choice, over Wordpress and Drupal (old site), for it’s simple and customisable UI and lovely way it steps out of the way of complex designs. The client said “it’s a joy to use” when comparing it to their previous CMS.
Delivering mobile & retina ready layout: using a responsive grid and a diverse mix of elements including ‘@2x’ images, icon fonts and the brand new Detect Mobile plugin from Gareth Davies (https://github.com/garethtdavies/detect-mobile - we found this be more reliable for tablets than others plugins tested. It’s super fast, clean and he was extremely quick to debug and release a patched version for us). CE Image was used in conjunction with it to deliver different sized images depending on device - that’s a real time saver as the desktop version uses images +1600px which would have been A LOT of overhead for mobile visitors. For this we used a reusable snippet, containing the mobile detect tags and a matrix field for the image itself (Matrix lets us use the same column name for all img fields which is handy). This was reeeeeally fast in testing once the images were cached.
Managing high traffic: We knew there would be a lot of visitors on launch day, and we had some inevitable teething issues but on the whole EE stood up well and 99.9% of visitors got the full experience (at one point we had 700 new visitors arriving every second..!). Good hosting was key (DV4.0 from MT) but we also worked hard on the templates, caching and fine tuning tags.
Homepage navigation: works via a webcam which refreshes every few seconds and a large hard-wearing vinyl applied to the studio floor. This was a feature of their old site too which we updated for the new release - and proves a very popular element, their studio is both literally and figuratively transparent to their clients. Emil did some great JS work here, that grabs the next few images from the server and loads them in the background so there’s no delay/flicker when switching to the next shot. We also did some nifty “Night/Day” CSS for the Cam based on EST daylight. This style is echoed in the light and dark styles for work entries controlled by the client through a ‘P&T switch’.
As far as add-on’s go, we’ve quite a few running that we couldn’t live without. As mentioned Matrix was essential here (isnt’ it always?!) + Playa; both used to create galleries and related content. The ‘Matrix Multi-Upload’ accessory is brilliant - a super simple way of populating matrix fields with images - the client loved that addition which saved them hours creating their (huge) folio section.
Mountee was used extensively when developing the site - would have been a chore without it - our most used Module to date, and essential to all EE developers in my opinion. Last plugin that get’s a mention is EE hacksaw - what a great little device this is. Really handy for typographic control which was a paramount concern.

We made a really good choice when we started this project: to get EE up and running right from the start. We worked on EE independently of the front-end initially to ensure all the key functionality was in place before adding all the bells, whistles and styling. This meant we could work side by side during complex CSS/jQuery UI development and allowed more input and adjustments from the client throughout. We’ve left the EE integration later on previous projects and that can mean time consuming re-engineering of functionality… an “EE first” approach helps to to get it right, first time.
As always, email kyle@eeinsider.com with any news, tips, or showcases. Have a great weekend.


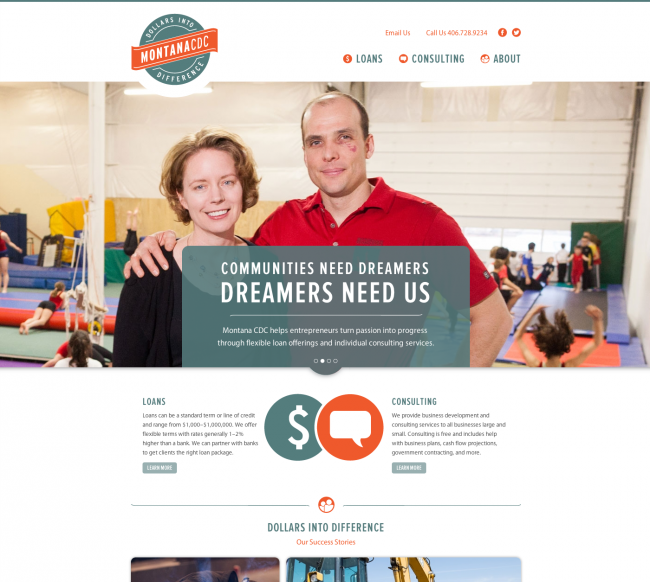
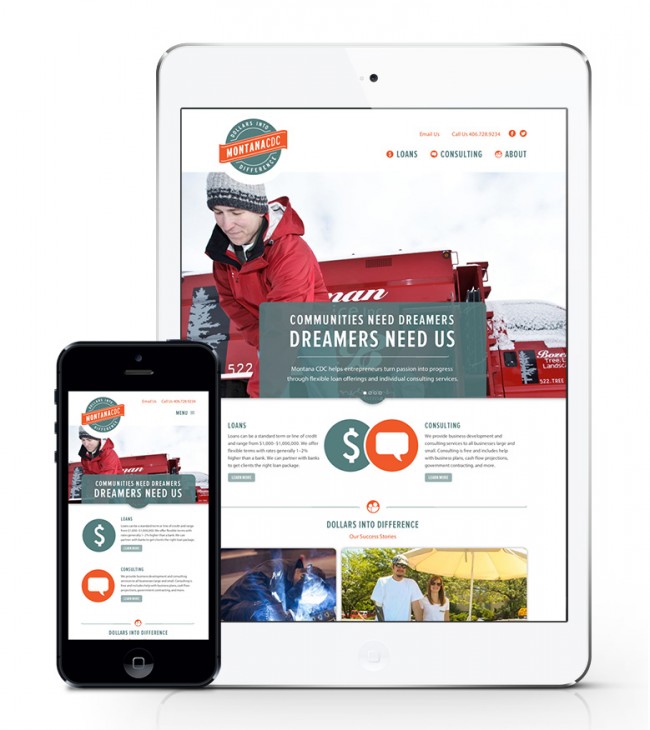
Six Pony Hitch launched a great responsive ExpressionEngine site for Montana CDC. We had a chance to catch up with Michael Zens, Interactive Director for Six Pony Hitch, to learn more about what went in to this site.

Recently we completed a full rebranding of the Montana CDC website to better reflect the changing nature of the organization. We focused on highlighting inspiring client stories to tell the story of their services and used clean design, icons, and infographics to communicate the specifics of this non-profit lending organization. We also optimized the site for mobile devices using responsive design so that users on any platform will have a great experience with the site.

We love EE and feel it is a great fit for most projects. The customized content channels allow us to collect data in a user friendly way but still create pixel perfect front-end templates. And the built-in features and add-ons available for EE make any project easier.
Some of the add-ons we used were: Stash, Switchee, Ress, Freeform Pro, User, Freebie.
I enjoy the clean design, focused on photography and story telling. Thanks to Michael for giving us some insight on the site.
If you have a site you’d like us to feature, contact kyle@eeinsider.com