Blog Entry
Versioning, as a software paradigm, is kind of a funny thing. For most customers, version numbers are a pointless sigil with as much meaning as acronyms and buzzwords like OOP, MVC, TDD, or what PHP stands for. For web developers though, and this includes you designers too, knowing what version numbers mean and how important they are to the right people is pretty important. Oddly though, no one ever really talks about this so I wanted to go into some of the ins and outs about versioning so we’re all on the same page.
Personally, I think it might surprise a lot of people to know that there is no set or official standard for how to version software projects and products. Seriously; if we wanted to, we developers could make it up as we go along and we’d, technically, be doing nothing wrong. We’d be weird and piss off the few people who care about this stuff, absolutely, but we also wouldn’t be in the wrong from a standards and practice sort of way.
In fact, take a look at some of the programs on your computer right now. Chances are you’ll see a variety of formats similar to Jeff Atwood when he talked about version numbers a few years ago:
Here’s a quick survey of version numbers for the software running on my machine at the moment:
17.0.6000.16386
8.1.0178.00
11.11
2.7.0.0
2.5.10 / build 6903
2.0 build 0930
0122.1848.2579.33475
2.0.50727.312
2.0.0.1
1.8.20061.20418
We’re allowed to do this because, for most customers of software, and especially those who aren’t developers, version numbers are straight up useless. It has absolutely no meaning for most of our clients whether they’re using Securit:ee 1.0.4 or Securit:ee 1.3.3. Hell, I’m lucky if the client even knows that they’re using Securit:ee at all so the version number really just doesn’t exist for them.
But to developers (specifically ExpressionEngine website and add-on developers) this means a great deal. When you’re putting together a site, the version number can literally mean the difference between things working like you’d expect, with up to date and accurate documentation, or having things go all weird, gross, and just plain wrong causing hours of wasted time and frustration.
For most ExpressionEngine add-ons, the basic convention we use is:
(Major).(Minor).(Patch)
So, for example, using Securit:ee again at version 1.0.4; 1 would be the Major version, 0 the Minor, and 4 the patch.
Now, the meaning of those numbers varies from dev to dev (again, because we can just make this stuff up). But, for me, the breakdown works something like the below.
Major is pretty meaningless until it changes. Honestly, Major version numbers are mostly marketing. There’s very little information to be gained there outside of when it changes. When the Major version changes it usually means your code for the previous version is gonna break. That’s all a Major version number tells you in my experience.
The Minor version means a great deal for my work. A minor version update is essentially a new thought or idea for the program. There are always new features and concepts and ways of doing things and even changes to the database structure. Traditionally, there are also lots of bug fixes and patches involved though that’s not always the case.
The Patch version is always a continuation of the Minor version. This can include fixing bugs that cropped up, cleaning up the new features (so they work easier/better), and even adding new features along the same concept as the Minor version. For example, the 1.3.1 branch of Securit:ee had some features to help finalize the idea of secure passwords and expiring stuff. New features => same concept.
Not all devs work in the way that I do though a great many do. Personally, I’ve found the above to be a very good mindset when looking at others products. Major increase means something broke or there’s a new design (or just marketing), Minor increase means bug fixes and new features, and Patch increase means bug fixes at the least.
Still, it’s far from ideal. There are a great many discrepancies involved and, as mentioned previously, there’s no set standard we’re following. To make this easier on ourselves I’d like to see ExpressionEngine add-on developers follow a proposal called Semantic Versioning. Semantic Versioning is a convention for version numbers that allows developers to get a good deal of insight at a glance and without much of a mental investment. I like that.
I don’t want to go into too much detail into Semantic Versioning because I think it’d be best for everyone to take a look and come to their own conclusions. I will say that I absolutely love the idea of documenting our code for use by other developers though. Please take a look at Semantic Versioning; I look forward to the discussion on this.
Lastly, I want to discuss the pre-release versions; the so-called “zero dot” release. The lack of understanding for the implications have hit me personally a number of times from various customers and users of my code (more in the WordPress ecosystem than ExpressionEngine) so I think some clarity is called for.
A zero dot release (for example 0.7 or 0.1) is not production ready. It’s usually short hand for Beta or even Alpha code. Using zero dot code, plugins, and/or programs in production is setting yourself up to pain. Lots and lots and lots of pain. It’s for advanced users only. You, seriously, have to know what you’re doing to use zero dot code in production. And, even then, it’s generally a bad idea.
For example, my WP-Click-Track WordPress plugin never reached a 1.0 release. I never felt it was ever “done”. It’s still, after all these years, only at 0.7.3 with no further updates planned. To any sane developer, using that plugin in production is just a bad idea. Still, the number of support requests from people who used it as a core part of their business is staggering.
Sadly, because it never went to official release there was very little support available (before I retired from WP). Now though, even with me being 100% done with WP and invested in ExpressionEngine I still get frantic emails from people about how it no longer works with the latest WP update or server environment.
These people are hosed and it’s just so sad. They did it to themselves by doing things they didn’t understand way above their experience.
So, to be blunt, don’t use zero dot releases in production unless you know what you’re doing.
Eric Lamb is the developer of professional and enterprise grade ExpressionEngine add-ons. Founded in 2009 Eric’s company mithra62 aims to be a leader in ExpressionEngine add-on development and has a reputation for stability, usefulness, and being highly configurable.

Blog Entry
 Happy Friday! Hopefully the weekend means fun and relaxation for you. If it doesn’t, might I suggest you have some fun and relaxation this weekend. Seriously, do it. You’ll thank me later when you’re not burnt out by Monday of next week. (Actually, I’m keenly interested on where you draw the line on interacting with clients during the weekend, especially if you work for yourself. Feel free to post what you do in the comments.)
Happy Friday! Hopefully the weekend means fun and relaxation for you. If it doesn’t, might I suggest you have some fun and relaxation this weekend. Seriously, do it. You’ll thank me later when you’re not burnt out by Monday of next week. (Actually, I’m keenly interested on where you draw the line on interacting with clients during the weekend, especially if you work for yourself. Feel free to post what you do in the comments.)
This week was pretty busy on the add-on front, as usual. Low released Low Events 1.1.2, which now offers custom date ranges. Low also updated Low Variables, with cache cleaning options, and more control over bending the parse order to your will. (Low also has this fancy training video on building an ExpressionEngine add-on, and I highly suggest you check it out.)
We had a little surprise from Stephen Lewis this past week. Stephen released Freeform Values, which offers better form error handling with the free version of Freeform. For a detailed use case, check out the README.
Pixel & Tonic updated Wygwam, which, when using it in conjunction with Assets, will save file URLs as {assets_X} so the URL will be automatically updated when fils are renamed or moved.
Bold Minded updated Publisher to work with Assets 2.
Solspace updated Friends and Rating, with offline docs, bug fixes, and ExpressionEngine 2.5.4+ compatibility.
Devot:ee talks about some of their new features on the site, including better reporting, a new license key API, and the addition of SSL in the members area.
Derek Allard launched the redesign of his company site Tunnel 7. I really like it! It has a great energy to it. And of course it’s powered by ExpressionEngine. Also, congrats to Derek on 10 years in business! Derek always seems to be working on some new ExpressionEngine project. Congrats on all the accomplishments!
EE Insider Tweet of the Week
Being grateful is a great quality to exhibit. Personally, I wouldn’t be where I am today without the help of everyone. The ExpressionEngine community is a unique bunch, in that you all enjoy helping each other (look at Stack Exchange for example.) Indeed, let’s make the web a better place.
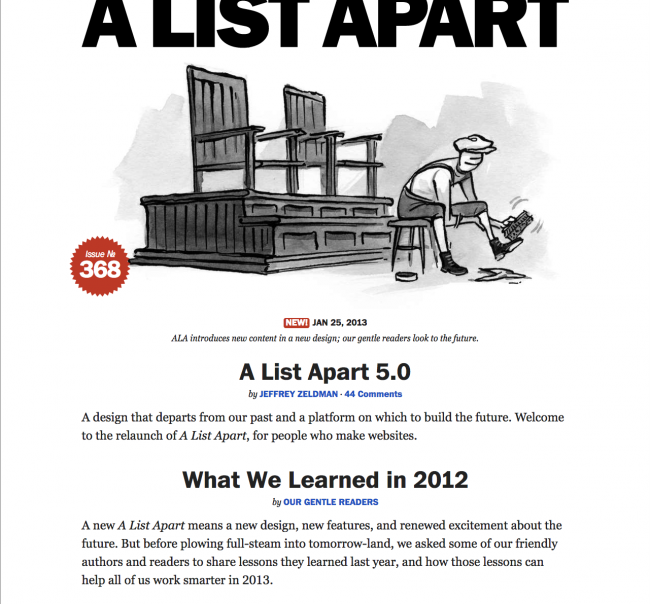
EE Insider Site of the Week

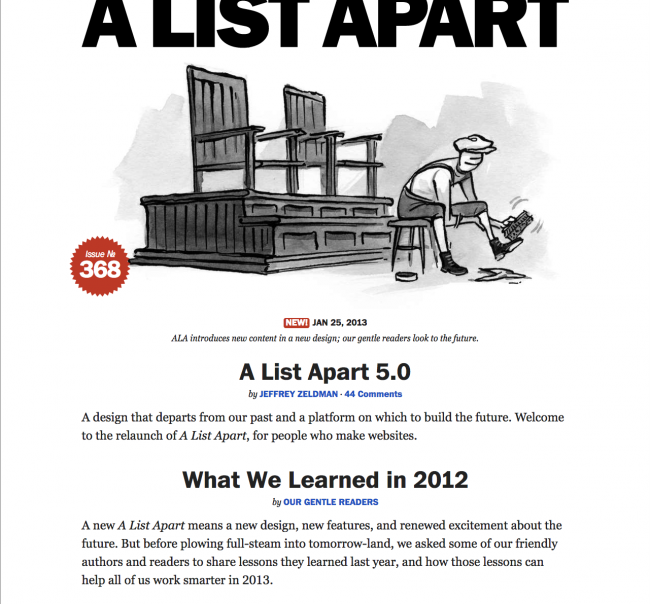
A List Apart has redesigned, and when I say redesigned, I mean, really redesigned. With a “content first” approach, you’ll be greeted with large text, and a flat design. (I hope I didn’t start anything by saying “flat design”) After my eyes adjusted, I must say I quite enjoy the new site, and will continue to enjoy the fine content the authors posts. And of course, it’s running ExpressionEngine.
Conferences and Meetups
The final details for “ExpressionEngine Conference 2013” are being worked on by Turner Parscale. They’re currently taking requests for speakers, teachers, sponsors, and vendor tables.
Jessica D’Amico sent out a tweet regarding a community conference, named Peers, that she’ll be hosting.
The next two meet ups for EE PDX have been scheduled.
This Week on EE Insider
Have a great weekend! Contact kyle@eeinsider.com for any news, tips, or suggestions you’d like to see on the site.

Blog Entry
Editors Note: EE add-on developers Eric Lamb and Ben Croker have a message and some audio for you to listen to. They sat down on Skype, hit the Record button, and shared their thoughts on ExpressionEngine and web development.
Hello EE folks,
Ben and I sat down recently to discuss some more of the comings and goings within the web development and ExpressionEngine communities. As has become the norm, we’re putting it out there so others can get an idea of our thought processes and how 2 professional ExpressionEngine add-on developers think.
This time Ben and I discuss EE Core, more StackExchange goodies, what happens when add-ons mature, the nonsense that is the Aaron Swartz case, feedback on returned add-ons, share some thoughts on MSM, SEO nonsense, and Web Producers and their importance for building quality products among lots of other topics.
Also, if you haven’t watched it yet, the Aaron Swartz keynote - “How we stopped SOPA” at F2C:Freedom to Connect 2012 is a definate must read for anyone in web development or who’s curious about just who this cat was.
As always, let us know what you think in the comments or on Twitter (@mithra62 and @ben_pylo).
Eric Lamb & Ben Croker
Have a listen to their recording and be sure to give them feedback.
Check out the episode.

Blog Entry
Ben Croker wrote an article dealing with building a RESTful API using ExpressionEngine and ExpressionEngine templates.
Ben walks through the process of taking URI segments, filtering channel data, and returning the information in JSON, all with standard templates and template groups.
He concludes with the following:
And this really is an API – a specification intended to be used as an interface by software components to communicate with each other. Granted it is not an ideal way to build an API – for that you would really want to build an add-on – however it very nicely demonstrates how API’s work and how EE template tags give us all the tools we need to build one.
Again, this shows the flexibility of ExpressionEngine, and how we can essentially manage our content however we see fit.

Blog Entry

SEO: black magic or legitimate strategy? In this week’s EE Podcast, Dana DiTomaso runs through digital marketing: prioritizing content, getting useful data and making sure client goals are met, all with an EE slant. Tune in to find out how to optimize your site and also what your clients should prioritize for a successful strategy.
Thank you, EE Coder, for sponsoring this episode!

Blog Entry

- Table of Contents by Mark J. Reeves (Slim Kiwi)
A quick plugin that parses HTML for H3 tags and generates a table of contents with jump links.
- PDF Press ($) by Anecka (Pat Pohler)
PDF Press is the easiest way to save your ExpressionEngine templates to PDF. PDF Press is a stand-alone module, you don’t need any additional services or 3rd party software.
- Custom comment fields ($) by Yuri Salimovskiy (IntoEEtive)
Here’s the add-on that allows to have custom fields added to ExpressionEngine 2 commenting system, and also attach files to comments!
- Timee by Carlos Quijano
Timee, humanized time for EE2. Timee is a tiny plugin that helps you convert a timestamp into a humanized relative time such as “5 minutes ago”, “one hour ago” and so on. It’s very similar to channel entries {relative_date} variable but lets you specify your own timestamp.
- Sift ($) by Joel Bradbury
Sift gives you amazing search and filter powers on your matrix fields. Filter data down rows and only display those that match, simple.
- Facebook Photos by Cold Coder (Cold Coder)
This addon allows you to pull photos from a public facing Facebook page using Facebook Graph. Gives you a tag pair to place the photos where-ever you would like.

Blog Entry
Philip Zaengle asked this on Twitter, and I thought it’d be good to hear how people handle this on their sites.
Typically, I would use Low Variables for something like a homepage, or the Pages module for a generic page.
There is also the Single Entry plugin that handles channels that are specifically meant to contain one entry.
Or, of course there is Structure for using the page based approach to managing your ExpressionEngine content.
What about you, how do you handle one off pages in ExpressionEngine?

Blog Entry
David Dexter, creator of BrilliantRetail, has written an article for .net Magazine, where he covers building a powerful e-commerce site with ExpressionEngine.
If you’ve ever wanted to take a look at how BrilliantRetail works, check out David’s article.
And congrats to David for getting his article on .net!

Blog Entry
 Can you believe we’re already half way through the first month of the new year? You continue to push ExpressionEngine to the limits, and this is where we round up all the limit-pushing. It’s time for your Weekly Wrap.
Can you believe we’re already half way through the first month of the new year? You continue to push ExpressionEngine to the limits, and this is where we round up all the limit-pushing. It’s time for your Weekly Wrap.
The week started off with Jean St-Amand stating he’ll be speaking this weekend at Podcamp in Halifax, NS about content modeling and ExpressionEngine.
Then, Solspace announced the Redux of the EE Help Chat. I had the privilege of attending the chat (at its new time of 4:30 pm EST) and it was quite the turnout! There was a bit of nostalgia there for me, as some of the people who used to be in the chat when I first started attending (Brandon Kelly, Greg Ferrel, Kenny Meyers) were present. Then on the other hand, it was obvious just how much the ExpressionEngine community has evolved with all the new ones who came to the chat.
Static Interactive assisted with design from Knoed, launched a new site for Studio 1 Architects, Ltd. (Love the parallax effect).
There was some big news from Pixel & Tonic this week, that being the release of Assets 2.0. With Amazon S3 integration, a sleek new UI, and rebuilt from the ground up, that’s one big Assets update.
Solspace now offers a Salesforce and ExpressionEngine integration service. This product and service combo allows you to integrate your ExpressionEngine site with your Salesforce account. Check out their service page for full information.
Ian Pitts, with Stash assistance from Nathan Doyle, launched Pitney Bowes Small Business Solutions site, running ExpressionEngine of course. One of the things that stands out to me is how speedy it is, would love to learn more about the caching behind it. Great work guys!
Lodewijk Schutte released “Building an ExpressionEngine Add-on” on Mijingo!
This video will walk through Low’s entire add-on making process. Check out the preview above to see what’s in store.
EE Insider Tweet of the Week:
I’m sure Eric isn’t the only developer who wants to do better. So, in the event you need to return an add-on, why not tell the developer why, so they can make it better.
EE Insider Site of the Week

Antistatic Design redesigned and launched a responsive website for Cincinnati Pediatrics powered by ExpressionEngine. The site utilizes Redactee, Freeform and several other key add-ons to meet the staff’s content management needs.
Jobs Involving ExpressionEngine
This Week on EE Insider
Thanks for a great week everyone! We love providing you with the latest ExpressionEngine news, tips, and how-tos. Contact kyle@eeinsider.com for any news, tips, or suggestions you’d like to see on the site.
See you next week!

Blog Entry
Train-ee is hosting an ExpressionEngine Beginner to Intermediate Training class in Pasadena, CA, March 5th - 7th.
Located at the William Carey International University, this class will cover everything from the history of ExpressionEngine to using the Multiple Site Manager (with a lot more in between).
The only prerequisites are knowing HTML and CSS, and having your own laptop with a local working copy of ExpressionEngine installed.
The class is led by Michael Boyink, who’s been tacking ExpressionEngine classes for over three years.
Pricing starts at $1495 for early bird tickets.
For more information check out the official posting on the Train-ee site.
If you’re looking to get into ExpressionEngine, this is the class for you.

Blog Entry


Blog Entry
ExpressionEngine Add-on developer of the year, Lodewijk Schutte, has released a new video on Mijingo, “Building an ExpressionEngine Add-on”. In this one hour video, Low will walk through the process of building an add-on step-by-step. From planing, to structure, to building, Low covers it all.
For those who’ve always wanted to get into add-on development, but never knew where to start, this is the video for you.
Low has been building amazing add-ons for ExpressionEngine for seven years! Getting the chance to see his thought process on new add-ons is definitely worth checking out.
Buy it on the Mijingo store today!

Blog Entry
Pixel & Tonic released Assets 2.0! Written and redesigned from the ground up, Assets 2.0 offers Amazon S3 support, new tags, better third-party support and more!
Now, a year and a half later, we finally get to show you what has shaped up to be a very awesome Assets 2.0 release.
The team at Pixel & Tonic has been hard at work bringing you this update. For a full list of features, including File Indexing, Conflict Resolution, amongst other things, check out the blog post.
Assets 2 is available now for $99, and is a free upgrade to existing license 1 holders.

Instructional Video
ExpressionEngine Add-on Developer of the Year* Lodewijk Schutte teaches you how he develops his award-winning plugins, modules and extensions. In more than one hour of video, Low walks you step-by-step through his add-on development process.
Here’s a preview:
You can watch the entire ExpressionEngine add-on development tutorial by purchasing it from Mijingo.
Get the Video

Blog Entry
The friendly folks at Solspace and EngineHosting have taken the embers I left behind and rekindled the EE Help Chat. Solspace made the announcement today:
Starting this Wednesday January 16th the EE Help Chat, previously sponsored by EngineHosting and EE Insider, will be sponsored by EngineHosting and Solspace. We’ll be making a slight change in time. The chat will occur at 4:30 EST in the hopes that most of the US can attend before heading home for the day. We will be posting a more permanent landing page along with transcripts shortly. For this week, just check this blog post for the link to the chat a few minutes before it’s newly scheduled time.
Mitchell was kind enough to ask my permission to proceed with this (he didn’t have to at all; he is always the gentleman) and I’m glad that someone else has taken the chat over and will continue it.
Note that the chat is now at 4:30 Eastern time (US), so you can cruise the chatroom while milking that last hour or two of work.

Blog Entry
I have a bookmark in Chrome’s bookmark bar to this page: Unanswered Questions. Whenever I have an idle moment, I click on it to see if there’s something I can help with (as you can see from my reputation on SE, it’s not often).
Go bookmark it, too. You don’t have to be the person on top with 3,000 reputation points. It’s okay to have a 50 points, too.

Blog Entry
After EECI many people in the ExpressionEngine community focused on a proposal for a Stack Exchange site for ExpressionEngine. That proposal moved to private beta and is nearing the end of its public beta. In order to reach the goal of having a permanent SE site for EE, one of the requirements is that at least five people need a reputation of 3,000 or greater. As I write this we have threefour.
I applaud the effort of everyone involved in making this happen. It is a lot of work to answer questions, especially ones that are very specific. Sometimes a quick Google search is all that is needed (which makes me wonder why they didn’t just do that in the first place) but I’ve come across many questions that are difficult to unpack and answer. Some of these questions are answered but many of them sit in the purgatory of the Unanswered Question list.
I’ll be honest, though. I find the Stack Exchange system and rules difficult to understand. I feel like a dummy using it. It doesn’t help me along with hints as I’m trying to use it. Getting off the ground with reputation can be difficult and you can’t even hop in a chat room and ask for help unless you already have some reputation. You also can’t ask for clarification on a question until you have a certain reputation. The tools you need to give good answers are unavailable to you at first. The draconian requirements help foster a good community long term but they are terrible when you’re trying to help get one off the ground. I hate using it but I feel so drawn to it because I understand the greater good it can do for the ExpressionEngine community.
If you have ever had to use Google to help solve a coding problem you ran into (with PHP, Ruby, Python), you know that Stack Exchange answers come up frequently in the results. It seems like there is always an answer to your problem.
And this is what makes a SE site for ExpressionEngine so exciting. With the pruning of official EE forums, the obvious lack of care by EllisLab in not breaking in-bound links (which is tantamount to breaking the Internet itself) to the site and resources (hello, wiki), so many new users to ExpressionEngine can be alienated.
I’ve been publishing about ExpressionEngine for four years on this site and more than five in total. I know how hard it is to get people to find the information you created that can help them. Stack Exchange gives us that opportunity because of the value and weight of its domain in search result algorithms.
While I think Stack Exchange is a frustrating, user-unfriendly system to use when trying to build up a new site, I know it will be help people more and more as it matures. A single question with an answer could probably help hundreds of people beyond the original poster.
And that right there is why it’s worth the effort to up-vote good answers and questions, participate when you can, and encourage others to do the same.

Blog Entry
 Hello ExpressionEngine Universe! It’s time for the Weekly Wrap! This is where we take what you’ve done this past week, and share it with everyone.
Hello ExpressionEngine Universe! It’s time for the Weekly Wrap! This is where we take what you’ve done this past week, and share it with everyone.
First off, Solspace released User 3.4, which includes offline docs, bug fixes, and compatibility with the latest version of ExpressionEngine.
Second, macprime.ch redesigned and is running ExpressionEngine.
Finally, Mark “The Stash” Croxton has been up to something:
We do the Weekly Wrap for the good of the community, so be sure to submit your news via Twitter, or the EE Insider thread that’s open at the beginning of each week.
EE Insider Tweet of the Week:
I hope you and MSM can work your issues out Low. Here’s to hoping you both can settle your differences.
EE Insider Site of the Week
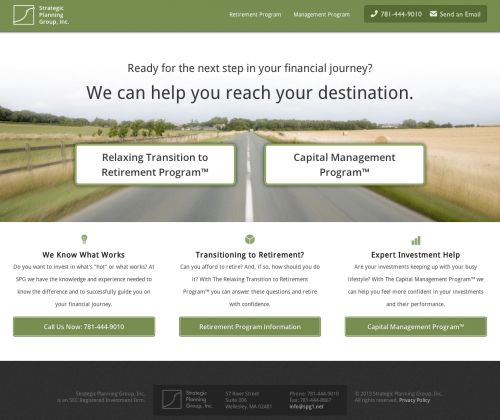
Chrism Studios launched this pretty, responsive, ExpressionEngine site today for Strategic Planning Group, Inc.

Jobs Involving ExpressionEngine
EE Insider Recap
Here’s what happened on EE Insider this week:
Quite a busy week if you ask me! For everyone at EE Insider, thanks for being awesome, and have a great weekend. EE Insider still has ad spots open, so contact kyle@eeinsider.com if you’d like more information.

Blog Entry
Marcus Neto will be speaking on “Selling ExpressionEngine” at the peeach State ExpressionEngine meetup on January 16th.
Be sure to RSVP if you plan on attending!

Blog Entry

It’s a new year and, with EE Core free again, ExpressionEngine is bound to see an influx of new users! What better time to talk about the “newbEE” experience!
For this week’s EE Podcast, Emily and Lea talk to Amy Witty, who started with ExpressionEngine in Fall 2012. Amy shares her new-user experience with EE, from selecting it for her client to getting support from the community to learning the nuances of structuring ExpressionEngine.
Amy also details the educational resources that she’s using for her first EE project, while Lea and Emily share their favorites from Mijingo and Creat-ee, and discuss new resources from Train-ee and EllisLab designed especially for the new EE user.
Tune in now!
Thank you, EE Coder, for sponsoring this episode!

 Add Your Comment
Add Your Comment Share on Twitter
Share on Twitter Happy Friday! Hopefully the weekend means fun and relaxation for you. If it doesn’t, might I suggest you have some fun and relaxation this weekend. Seriously, do it. You’ll thank me later when you’re not burnt out by Monday of next week. (Actually, I’m keenly interested on where you draw the line on interacting with clients during the weekend, especially if you work for yourself. Feel free to post what you do in the comments.)
Happy Friday! Hopefully the weekend means fun and relaxation for you. If it doesn’t, might I suggest you have some fun and relaxation this weekend. Seriously, do it. You’ll thank me later when you’re not burnt out by Monday of next week. (Actually, I’m keenly interested on where you draw the line on interacting with clients during the weekend, especially if you work for yourself. Feel free to post what you do in the comments.)