All entries filed under “Software”
Versioning, as a software paradigm, is kind of a funny thing. For most customers, version numbers are a pointless sigil with as much meaning as acronyms and buzzwords like OOP, MVC, TDD, or what PHP stands for. For web developers though, and this includes you designers too, knowing what version numbers mean and how important they are to the right people is pretty important. Oddly though, no one ever really talks about this so I wanted to go into some of the ins and outs about versioning so we’re all on the same page.
Personally, I think it might surprise a lot of people to know that there is no set or official standard for how to version software projects and products. Seriously; if we wanted to, we developers could make it up as we go along and we’d, technically, be doing nothing wrong. We’d be weird and piss off the few people who care about this stuff, absolutely, but we also wouldn’t be in the wrong from a standards and practice sort of way.
In fact, take a look at some of the programs on your computer right now. Chances are you’ll see a variety of formats similar to Jeff Atwood when he talked about version numbers a few years ago:
Here’s a quick survey of version numbers for the software running on my machine at the moment:
17.0.6000.16386
8.1.0178.00
11.11
2.7.0.0
2.5.10 / build 6903
2.0 build 0930
0122.1848.2579.33475
2.0.50727.312
2.0.0.1
1.8.20061.20418
We’re allowed to do this because, for most customers of software, and especially those who aren’t developers, version numbers are straight up useless. It has absolutely no meaning for most of our clients whether they’re using Securit:ee 1.0.4 or Securit:ee 1.3.3. Hell, I’m lucky if the client even knows that they’re using Securit:ee at all so the version number really just doesn’t exist for them.
But to developers (specifically ExpressionEngine website and add-on developers) this means a great deal. When you’re putting together a site, the version number can literally mean the difference between things working like you’d expect, with up to date and accurate documentation, or having things go all weird, gross, and just plain wrong causing hours of wasted time and frustration.
For most ExpressionEngine add-ons, the basic convention we use is:
(Major).(Minor).(Patch)
So, for example, using Securit:ee again at version 1.0.4; 1 would be the Major version, 0 the Minor, and 4 the patch.
Now, the meaning of those numbers varies from dev to dev (again, because we can just make this stuff up). But, for me, the breakdown works something like the below.
Major is pretty meaningless until it changes. Honestly, Major version numbers are mostly marketing. There’s very little information to be gained there outside of when it changes. When the Major version changes it usually means your code for the previous version is gonna break. That’s all a Major version number tells you in my experience.
The Minor version means a great deal for my work. A minor version update is essentially a new thought or idea for the program. There are always new features and concepts and ways of doing things and even changes to the database structure. Traditionally, there are also lots of bug fixes and patches involved though that’s not always the case.
The Patch version is always a continuation of the Minor version. This can include fixing bugs that cropped up, cleaning up the new features (so they work easier/better), and even adding new features along the same concept as the Minor version. For example, the 1.3.1 branch of Securit:ee had some features to help finalize the idea of secure passwords and expiring stuff. New features => same concept.
Not all devs work in the way that I do though a great many do. Personally, I’ve found the above to be a very good mindset when looking at others products. Major increase means something broke or there’s a new design (or just marketing), Minor increase means bug fixes and new features, and Patch increase means bug fixes at the least.
Still, it’s far from ideal. There are a great many discrepancies involved and, as mentioned previously, there’s no set standard we’re following. To make this easier on ourselves I’d like to see ExpressionEngine add-on developers follow a proposal called Semantic Versioning. Semantic Versioning is a convention for version numbers that allows developers to get a good deal of insight at a glance and without much of a mental investment. I like that.
I don’t want to go into too much detail into Semantic Versioning because I think it’d be best for everyone to take a look and come to their own conclusions. I will say that I absolutely love the idea of documenting our code for use by other developers though. Please take a look at Semantic Versioning; I look forward to the discussion on this.
Lastly, I want to discuss the pre-release versions; the so-called “zero dot” release. The lack of understanding for the implications have hit me personally a number of times from various customers and users of my code (more in the WordPress ecosystem than ExpressionEngine) so I think some clarity is called for.
A zero dot release (for example 0.7 or 0.1) is not production ready. It’s usually short hand for Beta or even Alpha code. Using zero dot code, plugins, and/or programs in production is setting yourself up to pain. Lots and lots and lots of pain. It’s for advanced users only. You, seriously, have to know what you’re doing to use zero dot code in production. And, even then, it’s generally a bad idea.
For example, my WP-Click-Track WordPress plugin never reached a 1.0 release. I never felt it was ever “done”. It’s still, after all these years, only at 0.7.3 with no further updates planned. To any sane developer, using that plugin in production is just a bad idea. Still, the number of support requests from people who used it as a core part of their business is staggering.
Sadly, because it never went to official release there was very little support available (before I retired from WP). Now though, even with me being 100% done with WP and invested in ExpressionEngine I still get frantic emails from people about how it no longer works with the latest WP update or server environment.
These people are hosed and it’s just so sad. They did it to themselves by doing things they didn’t understand way above their experience.
So, to be blunt, don’t use zero dot releases in production unless you know what you’re doing.
Eric Lamb is the developer of professional and enterprise grade ExpressionEngine add-ons. Founded in 2009 Eric’s company mithra62 aims to be a leader in ExpressionEngine add-on development and has a reputation for stability, usefulness, and being highly configurable.
 Mountee is a new app which mounts your ExpressionEngine templates as a drive on your desktop. When I first saw this, I thought, “Big deal, I have other apps that let me edit my templates by turning an FTP server into a mountable drive”. Then I watched the video on the Mountee website. It turns out Mountee doesn’t do that at all, but in fact does something far more interesting.
Mountee is a new app which mounts your ExpressionEngine templates as a drive on your desktop. When I first saw this, I thought, “Big deal, I have other apps that let me edit my templates by turning an FTP server into a mountable drive”. Then I watched the video on the Mountee website. It turns out Mountee doesn’t do that at all, but in fact does something far more interesting.
Give Mountee your ExpressionEngine site’s login details and like magic, you see all of your templates as files on your desktop. Notice that you didn’t give it any FTP information. This tells me that Mountee is interacting directly with the database. In fact, you can edit template preferences, create new groups, etc; all without launching a web browser.
Mountee will be available November 1st, 2010, and if you sign up before launch, you will get a special discount. Learn more at http://hellomountee.com
What do you think? Is this something you could see using in your day-to-day ExpressionEngine work?
I’ll admit that when I first came across this blog post by Jason Morehead on EE pricing that I rolled my eyes and quietly mumbled “Oh here we go again.” But then I realized who wrote it and then actually read it and, well, it was a nice change of pace in the conversation dominated by pricing complainers.
Jason talks through the common complaint that EE + add-ons is too expensive and WordPress is cheaper. We’ve all heard it a million times before and, honestly, I just ignore the topic at this point. I don’t give it publicity here on EE Insider and I don’t spend any time arguing with anyone. Why? Because if someone is approaching EE solely based on cost, they’re already missing the point of why EE is such a great deal.
In Episode 24 of the EE Podcast, we talked a bit about this. The topic was never supposed to be whether EE was too expensive (I say this because I noticed on Twitter that some people didn’t listen to the whole show before shooting off comments), but we did talk about it. One thing I mentioned is that I’ve found ExpressionEngine’s low price (compared to a lot of solutions that some of us regularly bid against) is the real problem. Some clients see that as a liability after years of paying thousands of dollars per year for some CMS that would make your eyes bleed.
In the comments of Jason’s post, I think Brandon Kelly summed it up nicely:
Pricing complaints are usually a sign that the pricing is spot on. If EE (and add-ons) were actually *too* expensive, people would stop complaining about it and just move on.
And Greg Ferrell wrote:
I think that’s the trouble that a lot of people have a hard time seeing. If you NEED those $430 worth of addons to get a website done, that’s a large website and needs to be upcharged accordingly. If you are charging $600 for a website that requires all of that, you might need to rethink your pricing.
If the cost of getting up and running in EE with basic add-ons is only $500, then I think that’s a great deal. If your site budget is less, then EE probably isn’t the solution for you.
Today EllisLab posted a new build of EE 2.1 that addresses a potential security issue in the previous build (released last week). If you updated to the 20100805 build, you should also update to the 20100810 build to patch the potential issue.
Complete changelog for the build:
- Fixed a potential security issue in build 20100805 where in certain circumstances guest users might be incorrectly recognized as an authentic member.
- Fixed a bug (#13516) where the language translation utility failed due to new language file naming scheme created in the last build.
- Fixed a bug (#13517) where the deprecated gallery modules language file was still present.
If you hadn’t updated to that previous build your EE install is not affected by the incorrect authentication issue.
This is a rare editorial piece on the recent dust-up over the release of “EE Matrix” which is a fork of the Creative Commons licensed FF Matrix by Brandon Kelly of Pixel and Tonic.
These are my views and I encourage you to dispute them.
FF History
Not everyone has been in the loop on this issue, so a recap is in order. First, back when Brandon was developing add-ons as a hobby he released several add-ons for free. One of these was the very popular FieldFrame extension, which allows you to easily create and install custom fieldtypes for ExpressionEngine. FieldFrame was released with a Creative Commons license. Along with this, Brandon began bundling FF Matrix, which is a fieldtype that allows you to create a, well, matrix of data.
Fast forward to 2010 and Brandon is in the early days of running his own business; he is earning all of his income only from the EE add-ons he builds.
At the end of February Brandon re-launched as Pixel and Tonic. One part of this launch was the “parting of ways” of FieldFrame and FF Matrix. Brandon noted the reason for this was because FF Matrix took up a lot of his time for support and, well, you can’t really earn a living spending your time supporting something that is free. Economics, math and all that.
Creative Commons to the Rescue
Before it became a commercial fieldtype, FF Matrix was still under the Creative Commons Attribution-Share Alike 3.0 Unported license.
This license allows one to share the code (“to copy, distribute and transmit…”) or to adapt it (“remix”). You are required to give attribution as specified by the original licensor (Brandon Kelly) and if you share your version of the work, you have to use a “similar or compatible license.”
This license is clearly stated at the top of the FF Matrix fieldtype file (ft.ff_matrix.php), so the intent is obviously there.
EE Matrix
So today, EE Matrix popped up. It is a re-release of the free version of FF Matrix (Brandon pulled public access to FF Matrix when he launched his new company). Alex Gordon is the person behind the re-release or “fork” of FF Matrix and stated in an announcement post on his blog his motivation:
Now the new version of FF Matrix is commercial, which is really sad.
So I’ve decided to improve the situation. The distribution of FF Matrix with Creative Commons Attribution-Share Alike 3.0 licenses up to the version 1.3.5 ensures the right of distributing this version respecting license rules. You can always download the original version 1.3.5 from here. Besides, I’ve decided to create the fork with the same license and support and develop it for free.
So, Alex is offering FF Matrix as a free download to anyone who wants it. He made no indication that he planned to charge for it, which would be a violation of the Creative Commons license.
From my read of the Creative Commons license and what Alex did, it seems he is legally on solid ground (as legal as you can be using Creative Commons. I couldn’t find an actual test of the license in a US court).
But is Alex Gordon keeping within the spirit of the license that Brandon set for FF Matrix? That’s where it gets tricky.
Creative Commons Revisited
Each CC license has a set of understandings. You can look at these like the fine print of an agreement. One of the understandings is that the license would not affect the “author’s moral rights.” In the full legalese copy of the license it states:
You must not distort, mutilate, modify or take other derogatory action in relation to the Work which would be prejudicial to the Original Author’s honor or reputation.
I don’t think this is being violated here. If the add-on was renamed something derogatory or somehow impacted Brandon’s other products, then, yeah, I could see it being an issue.
So, technically, Alex Gordon is in the clear. But this isn’t really about that, is it?
Let’s go back to Alex’s original statement:
This whole extension used to be free… till the end of February.
Now the new version of FF Matrix is commercial, which is really sad.
Although he later claims that he plans to continue developing the add-on for free, the spirit of his decision to re-release FF Matrix appears to be to keep it free, not to improve it. He seems to be upset that Brandon slapped a $35 price sticker on FF Matrix.
To me, this violates the spirit of the license. But even more importantly, it violates the spirit of the community.
Community, Community
It sounds like a cliche front-loaded with bullshit, but one of the greatest things about ExpressionEngine is the community.
The people who use ExpressionEngine have a lot of professional respect for each other. This is fostered by EllisLab, who shows a lot of respect and support to all of the EE professionals (myself included).
The EE forums are full of people helping each other. It’s where we all cut our teeth when we first started using the software. We all know how important the community was when we were getting started. This remains true each and every day as the community slowly grows.
Beyond that there is also a solid embrace of the “EE economy.” Unlike other CMS communities where everyone wants (or demands) everything built for the CMS to be free, we actively support and grow the EE economy with our money.
We’ve seen this with several add-on developers earning significant revenue from their add-ons. We’ve also seen this with education and training materials, like books, screencasts, classroom training and even our very own conference.
By investing in our own community, we help ourselves build better sites, get bigger clients and serve Filet Mignon on Fridays instead of frozen pizza.
When Alex Gordon took FF Matrix and made it free again, he may not have violated any licenses or laws but he certainly violated the trust of a community that puts a lot of value in supporting the people that build the stuff that makes EE so much better than other content management systems.
And with that I have a real problem.
What We Learned
Today was a nice exhibit of community support for Brandon, Pixel and Tonic and the work he does. It was a loud “thank you” for all of the free stuff Brandon built that we all benefited from (and still do with FieldFrame). The most outspoken members of the community came to Brandon’s defense and offered their opinion of what Alex Gordon did by re-releasing FF Matrix.
We also learned that you have to be careful about what license you use when you release your software. Right now you may have no intention of ever selling your add-on commercially, but slapping a free-for-all license on it may come back and bite you. So, be careful.
Finally, Brandon shouldn’t worry about this. He’s successful because he puts a lot of work and care into his add-ons—even the free stuff. People that do excellent work will find the support of—and be rewarded by—the community.
Add-on developers that create the most useful, user-friendly software will almost always win out. Anyone who values their own time (not to mention that of their clients) would rather shell out $50 for the well-designed add-on than use a free version that has a horrible user experience.
Recently I’ve been thinking that the EE control panel could use more robust logging. This is especially important for me during the late development stage of a project when the number of people with access to the control panel increases. It’s not really to expose and assign blame if something goes wrong, but at least have a complete record of what happened.
With a similar idea, Erik Reagan posted a great article on his blog this week about adding action logging to you add-ons. EE add-on developers take note! Erik walks you through, step-by-step, how to use the existing Logger class, load it in your add-on and use it.

Excellent idea! I hope add-on developers start adopting this method.
Read the whole article: Logging Actions in your ExpressionEngine Add-ons

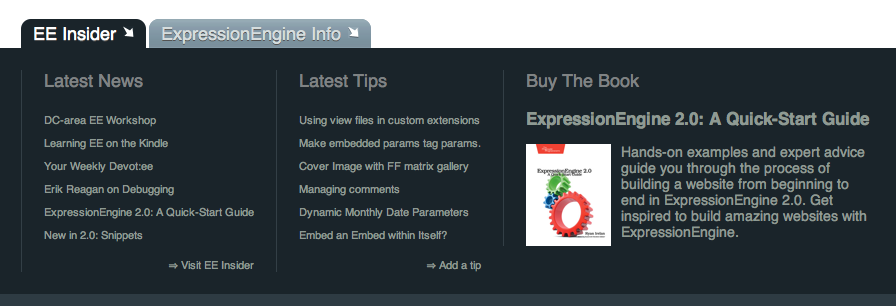
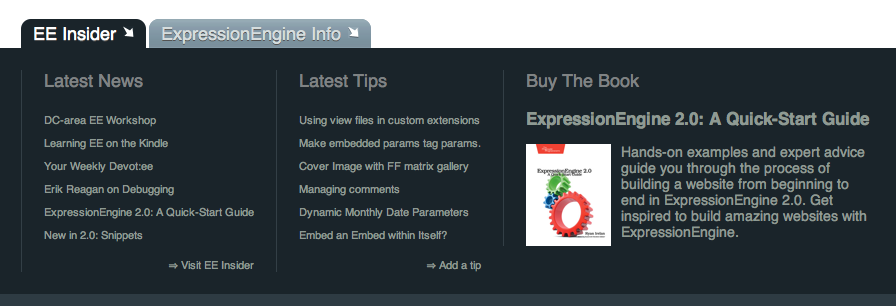
The workshop here at EE Insider World Headquarters has been buzzing along creating fun stuff to share with you. Today, we’d like to make available the EE Insider accessory add-on for ExpressionEngine 2.0 (GitHub download).
The accessory (a new type of add-on in EE 2.0) gives you a quick and easy view of the latest news and tips from EE Insider. It’s a great way to keep up-to-date and take a break from building awesome EE-powered websites.
The accessory is available at GitHub and is free to download and use on as many sites as you like.
Have feedback? Send us your thoughts!
 eeSiteKit, the “advanced website development framework for ExpressionEngine” is now at version 2.0. Back in January, I wrote about the first release of eeSiteKit and noted some of the features, like Nested Page URLs and dynamic site navigation. Well, eeSiteKit 2.0 now adds YAML (the CSS framework) integration to the mix.
eeSiteKit, the “advanced website development framework for ExpressionEngine” is now at version 2.0. Back in January, I wrote about the first release of eeSiteKit and noted some of the features, like Nested Page URLs and dynamic site navigation. Well, eeSiteKit 2.0 now adds YAML (the CSS framework) integration to the mix.
We’ve integrated YAML’s “Simple Project” template into eeSiteKit for use with or without the YAML Builder for a quick, cross-browser, standards-compliant foundation for your next site.
One of the biggest selling points of eeSiteKit is that it was created using only native EE code.
eeSiteKit uses zero add-ons, works entirely by utilizing EE’s amazing template-engine, and requires no additional PHP, Java-Scripts, Ajax, etc., and no plugins, extensions, modules, hacks or custom queries; all you need is ExpressionEngine Commercial, Personal or Core and a copy of eeSiteKit.
I haven’t tested this version of eeSiteKit but after using an early release of the first version, I confirmed “that it does what it says it does and the installation couldn’t be easier.”
Tired of copying sites via (S)FTP and then editing files directly on the server? Do you wish you could keep a current snapshot of the site files in a safe version control repository and then deploy out changes as needed?
 Well, Hivelogic’s Dan Benjamin has written an exhaustive tutorial on how to deploy your ExpressionEngine websites with GitHub and Capistrano (a deployment tool created for deploying Ruby on Rails sites).
Well, Hivelogic’s Dan Benjamin has written an exhaustive tutorial on how to deploy your ExpressionEngine websites with GitHub and Capistrano (a deployment tool created for deploying Ruby on Rails sites).
Here’s Dan’s summary:
Many people are familiar with the advantages of using Git and GitHub to manage their projects and source code, but deploying an ExpressionEngine installation for deployment in this way can be a bit tricky. This article details the Capistrano recipe I’ve created specifically for automating the management and deployment of an ExpressionEngine website, with provisions for maintaining uploaded content across deployments, omitting unwanted content from the repository, setting the correct permissions, and more. The recipe also handles creating the server-side directories you’ll need to accomplish these tasks in a completely automated way.
Go expand your EE toolbelt and deploy your sites in a powerful way!

From the continent of Australia and the fine group of lads know as Newism, Anthony Short has written up a great overview of developing (ExpressionEngine) websites using Espresso.
I wrote about Espresso back in January while it was still in public beta. Version 1.0 is now available for download and purchase (59 Euros).
Anthony is the author of the ExpressionEngine Espresso sugar. What’s a sugar?
[A sugar is] a collection of files put together to form an Espresso plugin. They can do all sorts of wonderful things ranging from the simple - syntax highlighting and code completion - to super complex features such as the Cocoa API. The power given to developers is huge. Just about any feature that isn’t present, you could probably create with a Sugar.
Anthony’s Espresso sugar enables tag auto-completion, EE code snippets, syntax highlighting and more. Be sure to read the whole write-up.
NetRaising has launched a new product for ExpressionEngine called eeSiteKit. It had been in private beta but is now publicly available.

eeSiteKit is a “pre-coded template and site framework” and makes it easier for you to get an ExpressionEngine site structure up and running quickly. It doesn’t require any add-ons, just the software from NetRaising which costs $59.95 and can be used for as many EE installs as you like. You run the installer and it populates EE with a series of default templates that help you get started with site structure. After that, there is no other software to run or maintain. Because of this, it should be hassle-free when you’re upgrading ExpressionEngine.
It has some nice features like:
- Nested page URLs
- SEO friendly
- Dynamic site navigation
I had a chance to play with eeSiteKit a while back and can confirm that it does what it says it does and the installation couldn’t be easier.
eeSiteKit is certainly not for every ExpressionEngine user, but it may be of interest to those people who are new to EE and wish to get up and running fairly quickly.
There is a full User Guide available on the website, with helpful videos that walk you through each and every step of using eeSiteKit.
Like many of the EE add-ons people create, Brandon Kelly found himself in need of an extension that would automatically place small edit buttons next to every entry on the front-end of his newly launched personal website.
Editor is a free extension (donations accepted) that makes editing entries a little easier. We also did something similar in the video tutorial Preparing Sites for Clients, but without an extension.
Once Editor is installed and activated, you should be good to go. Simply view your website while logged in with an account that has editing privileges, and the edit buttons will automagically appear.
Here’s what Brandon says about it:
I’ve never been a big fan of ExpressionEngine’s Edit index. (Or any other CMS’s version of the page, for that matter.) The workflow just seems strange to me. You generally start off at your website, looking at the entry you decide to edit, and then you have to hunt for that same entry within the CMS before you can touch it.
This should be a great extension for people looking to make site content editing easier.
Well, sure, most of us sip on our favorite caffeinated beverage while coding up an ExpressionEngine website. But that’s not what I’m talking about here.

There’s a new text editor in town for Mac OS X and it’s called Espresso. From the creators of CSS Edit, Espresso is aimed at web developers (like you!) and features a clean look, publication and synchronization tools.
Recently a public beta has been made available, so everyone is able to download Espresso and try it out for themselves. And I’ve been doing just that.
I’ve temporarily replaced my usual text editor, TextMate, with Espresso so I could I run it through its paces. I’ve been impressed with the app, but I’m not sure I’d switch just yet.
As a long-time user of TextMate, Espresso is hard to get used to and I find it lacks in shortcuts and keystrokes like I have in TextMate. But, text editors are a very individual choice, so my experience may not be yours.
If you do try out Espresso, you should also download the ExpressionEngine Sugar, which will do code highlighting and code snippets (just like there is in TextMate and Coda).
Anyone else trying out Espresso? What are your experiences?
 Email
Email Comments
Comments Post to Twitter
Post to Twitter Post to Delicious
Post to Delicious