A Review and Overview of HelpDesk by Krea
by Isaac Raway
I’ve been working with the new add-on HelpDesk from Krea and I want to share my experiences so far.
This review is based on my own effort to create an integrated, single location for supporting my own ExpressionEngine add-ons. I’ve considered using a number of other existing packages, most of which do not have any integration with ExpressionEngine, as well as the possibility to build my own support add-on. I also considered building a support section on top of an existing tool such as my ProForm module. I even considered building something from scratch using ExpressionEngine’s core capabilities. While I do think that these other options could certainly do the job, HelpDesk has given me a huge head start on the job and because of it I’m nearly finished with this new section of the site after only a few days of concentrated work with HelpDesk.
If you’re looking for my one line recommendation, it is this: buy a copy of HelpDesk.
Now let’s get into some specifics.
Navigation
The module’s root level navigation is very well done.
There is always one button in the top strip above the module, where normally modules will have a mess of buttons here to go to random locations. My own modules are guilty of this, so I understand how it’s a hard thing to design around sometimes. HelpDesk is instead built on a simple stack metaphor: if visible, the top left button always brings one step out of the stack, while other buttons and links on the screen bring you one level deeper into the stack.
The stack metaphor is nice and clean, and I’d really like to see more ExpressionEngine modules adopting something similar.
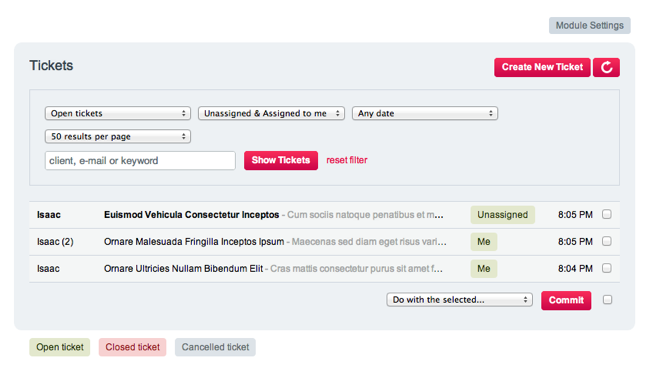
Ticket Listing

The main Ticket listing serves as the homepage of the module. It provides a number of filtering options to find the ticket you want to work on:
- Status (One of: Open, Closed or Cancelled)
- Assignment (One of: Assigned to Anyone, Unassigned and Assigned to Me, Unassigned, or Assigned to Me)
- Date
- Freeform filtering (client, e-mail, or any keyword)
You can also select how many tickets to display on this page.
The main listing itself shows the following items for each ticket:
- Name of client
- Ticket priority (High priority is denoted by a (!) symbol)
- Summary (title) and excerpt of the ticket details (body)
- Assignment
- Date
Any tickets you have not read are shown in a bold font face, similar to many email clients. This is a nice touch since it allows you to really use the listing as an inbox.
Finally, you can do a number of batch operations by checking a checkbox provided for each ticket in the listing:
- Set priority (High or Normal)
- Mark the Read/Unread flag
- Change status
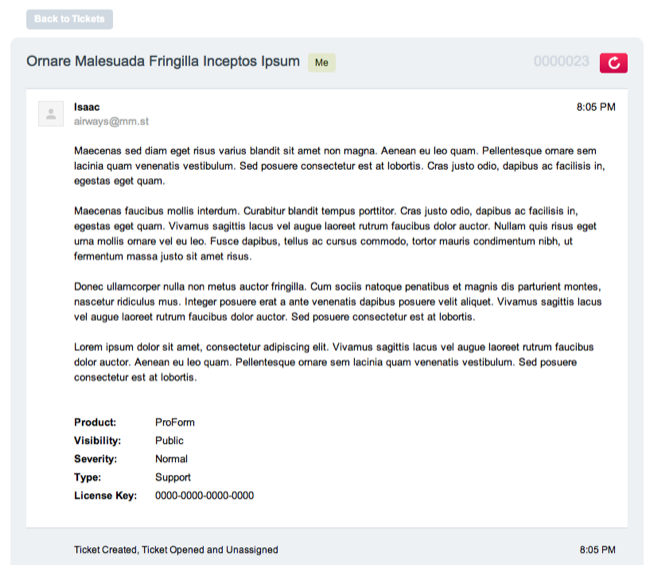
Ticket Details
When opening a ticket you are presented with a detailed view of the ticket details including:
- Summary
- Status
- Ticket ID
- Client name
- Client email
- Date ticket was filed
- Ticket details (body)
- File attachments
- Custom fields
- Listed as a simple list of Field Label: Value pairs
You can easily retrieve new message added to the ticket with a built-in refresh button.

Below the ticket details is a complete log of operations taken on the ticket. This includes things such as changes to the ticket’s status and changes to it’s assignment status.
Below the log is a form to allow you to take a few actions:
- Reply to the ticket publicly
- Post a private note for the internal team
- Close the ticket
- Cancel the ticket
- Assign the ticket
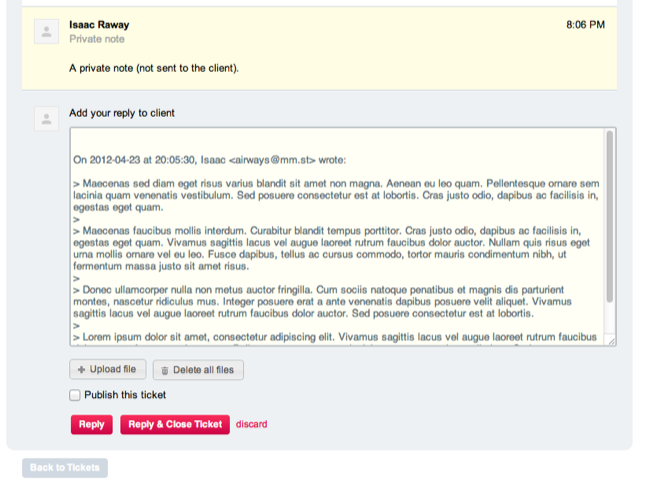
Posting a Reply or Note
To create a public reply to a ticket you simply click anywhere in the field and type your reply. Public replies are sent immediately to the client’s email address and appear as a normal email reply. Any replies sent back from the client are added to the log as well, provided you have your email integration setup properly.
To post a private note, you must click on the “Post a note” link within the reply field’s placeholder. I rather like this setup, although I can see how it could potentially confuse some users. The default is a public reply, but creating a private note is just as easy.

After selecting either a a public reply or note, you are also given the option to select additional files to upload to the ticket. This is handy, as just one example, for posting a code patch back to the user to try.
Notes and replies are displayed in a distinct style, in order to help tell them apart. The module is also intelligent enough to hide quoted text into a collapsed region, which can be expanded. This is excellent for when you’re interacting over email as most help desk systems need to.
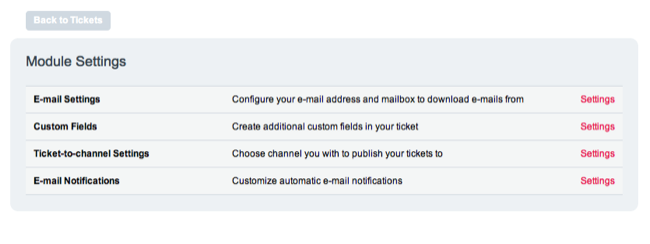
Module Configuration
The module works out of the box without any configuration. There are a number of options that you customize, however.
Settings
The Module Settings area is well organized, containing one section for each of the relevant groups of settings:
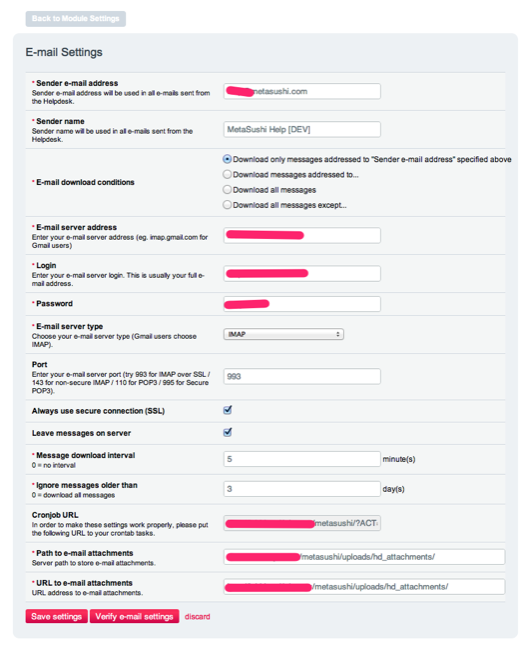
- Email Settings
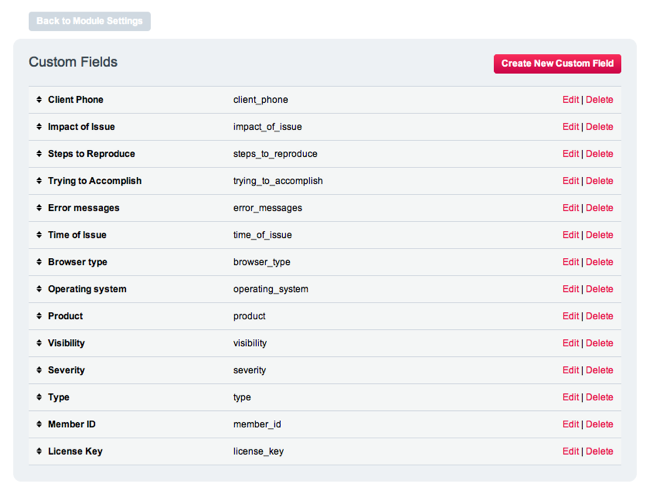
- Custom Fields
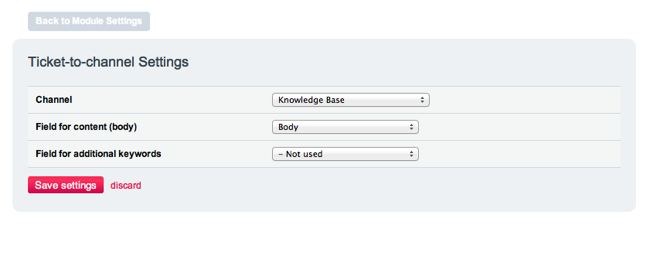
- Ticket-to-channel Settings
- Email Notifications
Just like with the ticket listing and ticket details pages, moving into each of these sections brings you one step deeper into the stack, as do the Custom Fields and E-mail Notifications configuration screen’s Edit links.

Email Integration
The Email Settings screen allows you to specify a IMAP or POP3 mailbox to check for messages sent by clients. Any messages that have a valid ticket ID in them will be added to the existing replies for that ticket, messages that you send in response to any notifications will also be added as public replies to tickets. Any email messages that do not have a ticket ID in them already will trigger starting a new ticket.

Setting this up was super easy with my host - I simply created a new mailbox, waited for it to be activated, then entered the information provided by my ISP into the Email Settings screen.
After doing this you’ll want to create a cronjob that requests the Cronjob URL. This is as simple as creating a job that runs once every few minutes to request this URL:
http://example.com/?ACT=99
Where 99 is the ACT number as specified by the module. HelpDesk will provide the full URL for you to copy and paste into your crontab configuration.
As an example, a cron line to request the email handler once every five minutes might look like this:
*/5 * * * * curl http://example.com/?ACT=99
Many hosting providers also provide a cron job manager to create the cron configuration for you.
There’s also a separate Email Notifications section which allows you to modify the built-in templates used to generate email messages to the client and to your support staff. These options are a little limited since they are using their own template system rather than one built on EE’s Template class. Because of this you can’t make use of plugins or modules within the notification templates - but this is unlikely to actually be an issue.
Custom Fields
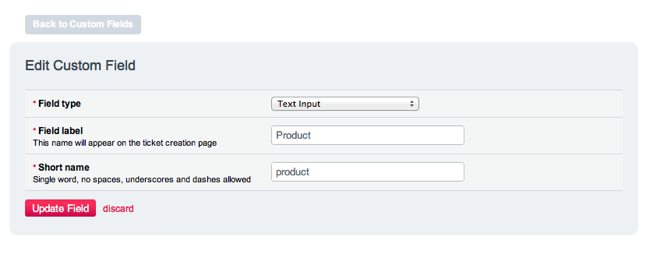
HelpDesk provides a fairly flexible custom field system, which allows you to add any number of fields to the ticket structure. This should be familiar to anyone who’s worked with ExpressionEngine much—it’s very similar to how Channels and Channel Fields work. The custom field system doesn’t support field types as they work in channels, limiting it’s options to Text or Textarea types.

The Text field works fine for multiple types of fields of course, it all depends on how you build your SATF markup. For instance, in my install I currently have the following custom fields configured as select lists:
- Product - options generated from my Products channel
- Severity - impact on the client - High or Low
- Type (Support Request, Idea, or Bug)
Custom Fields are pretty awesome in this module, and I’d really like to use them in my workflow more. However there are a few features missing from HelpDesk currently which prevent me from doing this:
One of my top wish list items for HelpDesk would be a way to control what fields show up in the listing. Additionally, filtering by values from my custom fields would be very helpful - particularly since I am using a custom field to determine if a ticket is a Bug Report or a Support Request. Currently you don’t appear to be able to search custom fields at all.
Full support for a list type fields with their options specified in the backend would be really helpful as well, with batch operations to set a bunch of fields to one of the available options would make this an even more powerful solution.

Ticket to Channel
The Ticket to Channel configuration, when activated, enables the creation of a channel entry from any ticket in the HelpDesk system. This is really useful for creating knowledge base articles, blog posts, etc. directly from a public reply to a ticket. This provides additional form fields to fill out, which are fed into the channel and its fields which you specify.

Unfortunately, I don’t see a way to go in the opposite direction—that is, it would be very helpful if I was able to select from a list of KB articles (created from tickets or directly) and send the text back to the visitor as a response. It would also be helpful if I could tag the ticket and KB article with a link to each other so I can easily move between them.
Backend
As far as extending the add-on goes, there is some good stuff here but I didn’t find everything that I would like to see in third-party add-ons. While Krea have not taken the approach that I advocate to have a set of reusable library classes do all database work and most business logic, their database model is fairly easy to work with directly, and this has saved the add-on from getting a bad review in the integration department.
Tickets, custom fields, and ticket data all directly model their structure on that used for Channels in ExpressionEngine. At first it was disappointing that the module did not just use Channels to store ticket data, but then I realized that this would really not be that great since it would make querying the data in the module a lot more difficult.
The table structure for tickets is fairly straightforward:
exp_helpdesk_entries- represent a ticket’s core values such as client (visitor) information, and the summary and body of the issueexp_helpdesk_data- contains one row for each ticket, holding any custom field values for the ticketexp_helpdesk_fields- defines custom field settings
As the module stands, I have been able to create a plugin to extend capabilities for front-end integration without any excessive work. I’ll discuss that plugin in a moment.
I recommend to the developers of HelpDesk as well that they create extension hooks in the module. The addition of extension hooks would make extending HelpDesk even easier. A quick example: in order to provide the capability for users of my site to have private tickets that only they and the support staff can view, I did have to create a work-around for associating tickets created through the HelpDesk Stand-Alone Ticket Form (SATF) with a logged in user. If extensions were provided to modify the final data inserted into the database table, I could have easily added my own custom field directly to that database row, then populate it directly in the backend.
In some ways, I see HelpDesk as the beginning of a platform for support integration on a deeper level. Building on top of this add-on has certainly been easier than starting from scratch, and their pricing is much more competitive than some other similar packages.
QueryDesk Plugin
In the course of creating my support section on top of HelpDesk, I have run into a few limitations of the add-on. It does not provide very much in the way of public site integration—it’s built-in capabilities are limited to the previously mentioned SATF form. I wanted to do a few additional things with the ticket data in HelpDesk, and ended up writing a custom plugin I’ve named QueryDesk in order to meet these needs:
- List public tickets
- List private tickets for a logged in visitor
- Show details of an individual ticket, including attachments
- Show a listing of replies for an individual ticket
- Allow submission of replies by visitors
Currently, QueryDesk supports only HelpDesk, but it has a driver system in place that will allow additional support to include any other third-party help desk software.
Bugs
Throughout my discovery with HelpDesk, I have run into a few bugs. All of these I categorize as very minor.
- This is less of a bug and more of a performance issue: the Stand Alone Ticket Form seems to require external CSS and JS assets be loaded. This slows down loading the SATF page.
- Not providing all required fields in the SATF (such as ticket_priority) causes an error to be printed and breaks the redirect.
- When clicking “Assign to Me”, if my session has expired, an alert window popups saying “Unknown error”.
These bugs not withstanding, HelpDesk has overall been very easy to use and integrate with, and I highly recommend it.

 Post to Twitter
Post to Twitter